我正在尝试使用Three.js布料示例,但与其使用alphaMap不同的是,我将布料平面完全不透明,并更改了颜色贴图。
由于渲染器的OutputEncoding(sRGB编码),结果非常令人失望,因为纹理现在呈灰黑色。如果我将输出编码更改回LinearEncoding,则草地纹理看起来太暗。
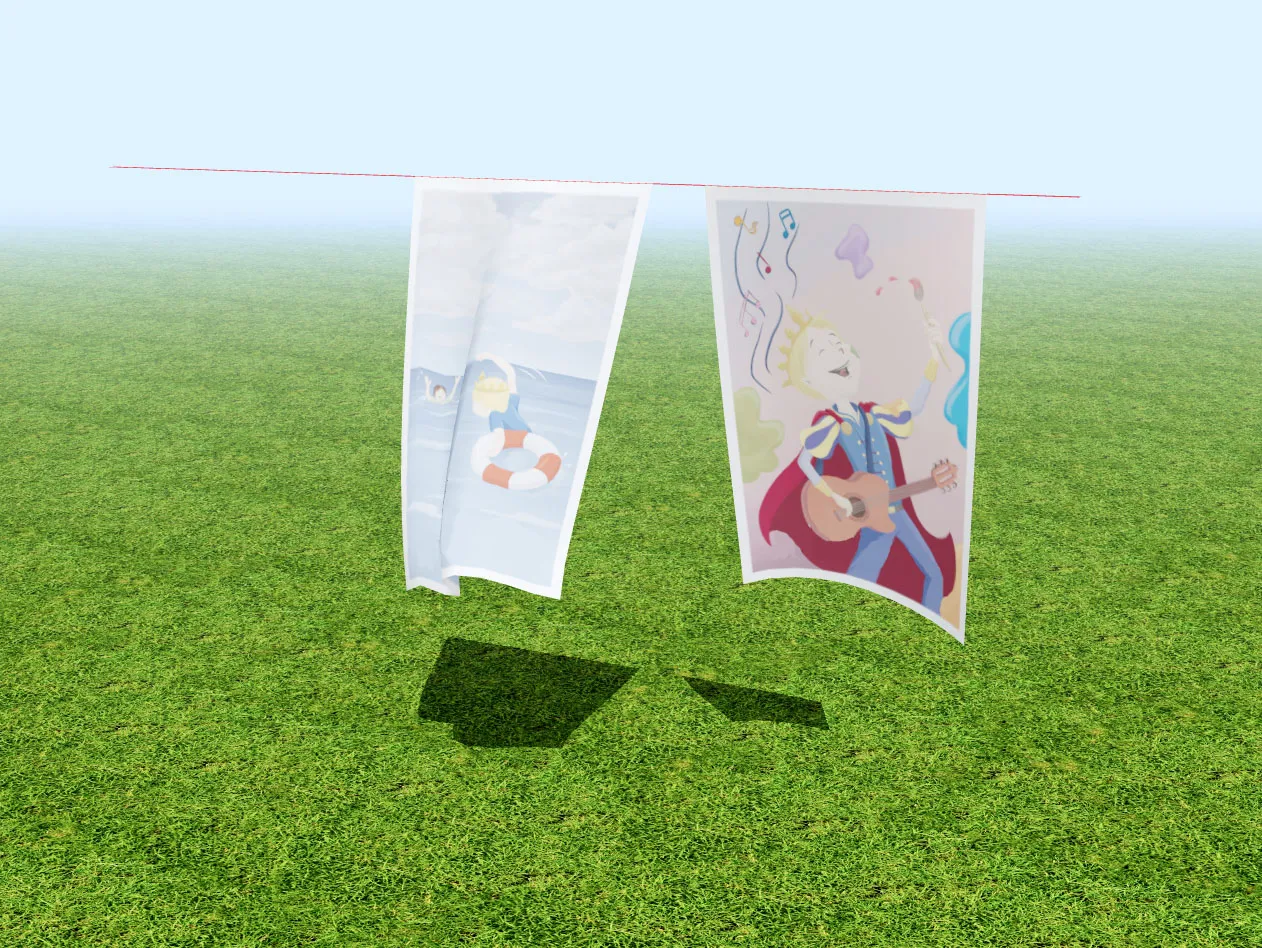
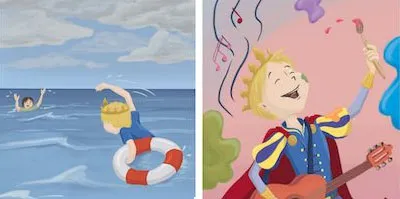
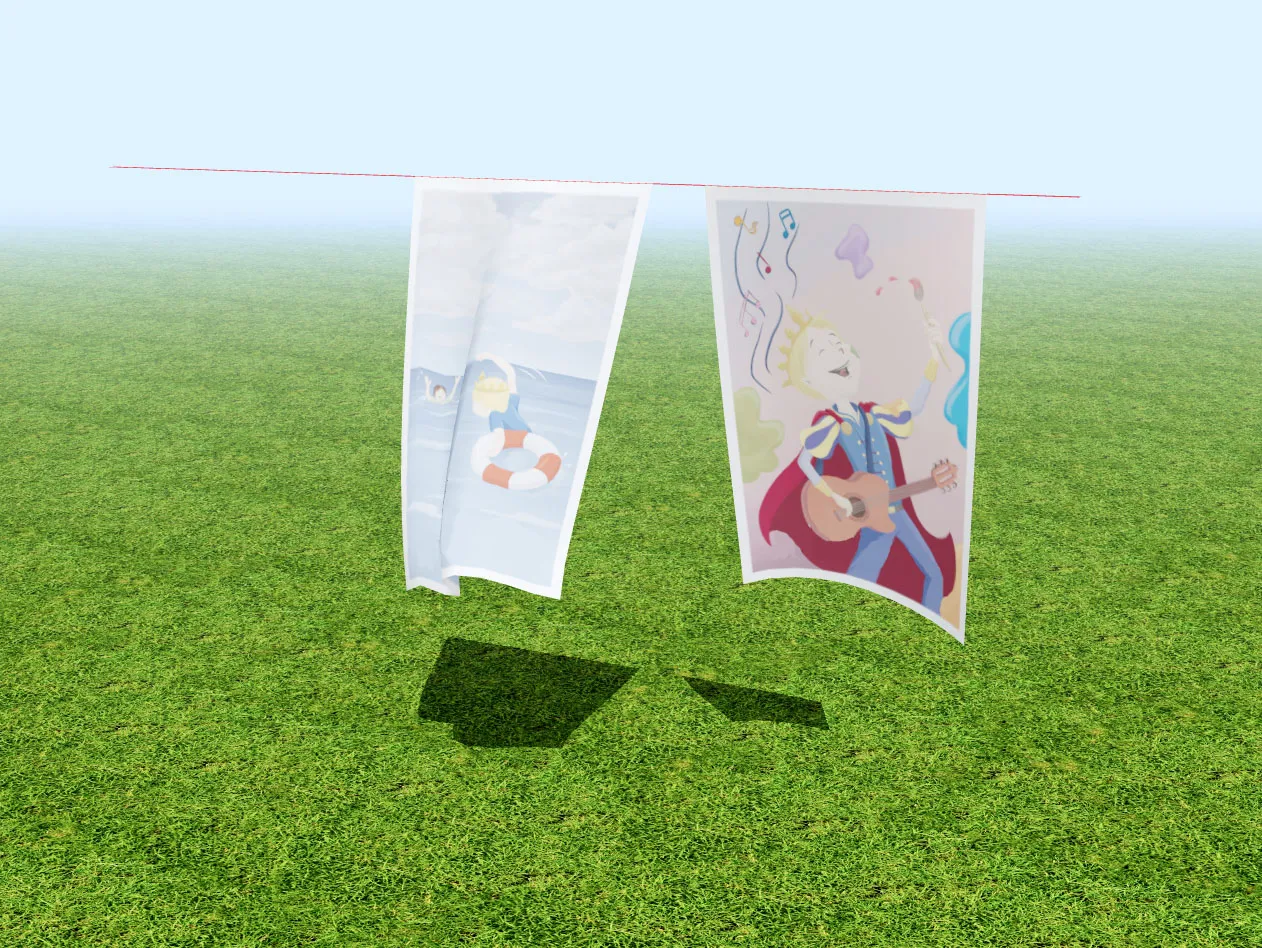
下面是结果: 原始纹理如下:
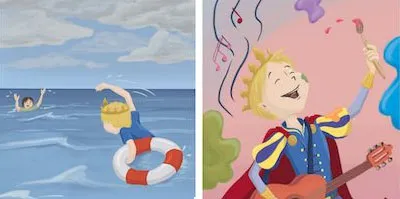
原始纹理如下:
 是否有办法保持sRGB编码,同时使我的布料纹理具有更多对比度?
是否有办法保持sRGB编码,同时使我的布料纹理具有更多对比度?
由于渲染器的OutputEncoding(sRGB编码),结果非常令人失望,因为纹理现在呈灰黑色。如果我将输出编码更改回LinearEncoding,则草地纹理看起来太暗。
下面是结果:
 原始纹理如下:
原始纹理如下:
 是否有办法保持sRGB编码,同时使我的布料纹理具有更多对比度?
是否有办法保持sRGB编码,同时使我的布料纹理具有更多对比度?