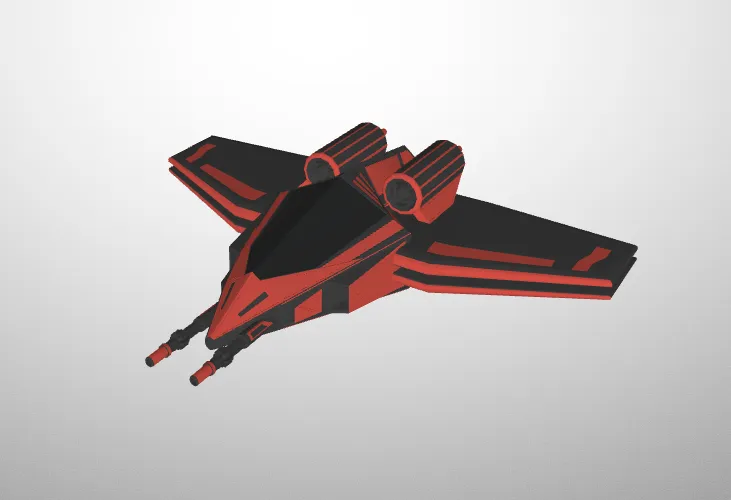
我正在研究一些开源的3D模型,当我试图将它们导出到three.js json格式时,所有材质都以相同的灰色导出。您可以在此处看到在blender中的模型(您可以看到所有材质都有不同的颜色)。
所以,在导出的json文件中,所有材质都具有相同的颜色:
[{
...
"colorSpecular":[0.5,0.5,0.5],
"colorDiffuse":[0.64,0.64,0.64],
"colorEmissive":[0,0,0],
...
"DbgName":"HullPlain.002"
},{
...
"colorSpecular":[0.5,0.5,0.5],
"colorDiffuse":[0.64,0.64,0.64],
"colorEmissive":[0,0,0],
...
"DbgName":"HullColor.002"
},...]
这是我的导出设置,我尝试了不同的模型,但它们都有相同的材质设置"colorSpecular":[0.5,0.5,0.5], "colorDiffuse":[0.64,0.64,0.64],。请问这可能是什么原因呢?谢谢!

.blend文件,或者至少在 Blender 中截图你的材质设置吗?仅从截图中很难猜测你使用了哪种类型的材质。 - Don McCurdy