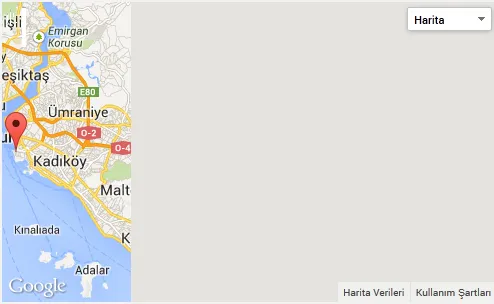
我们的代码以live函数开始,整个页面内容都是由js live函数创建的。下面的代码用于在javascript代码中创建谷歌地图,在第一次创建时一切正常(地图在屏幕上显示正确),但之后当在同一页上再次创建谷歌地图时,地图的一半会出现,另一半则是灰色的,这就是我们的问题。
JQuery版本为1.8.0
Bootstrap版本为2.2.2
JQuery版本为1.8.0
Bootstrap版本为2.2.2
var idz = 'mapg';
tr.append($('<td>').append($('<div>', {
'id': idz,
'style': 'width: 100%; height: 300px'
})));
var latlng = new google.maps.LatLng(40.988921, 29.021326);
var options = {
zoom: 10,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
rootMap = new google.maps.Map(document.getElementById(idz), options);

我需要在这个问题上得到帮助,提前感谢。