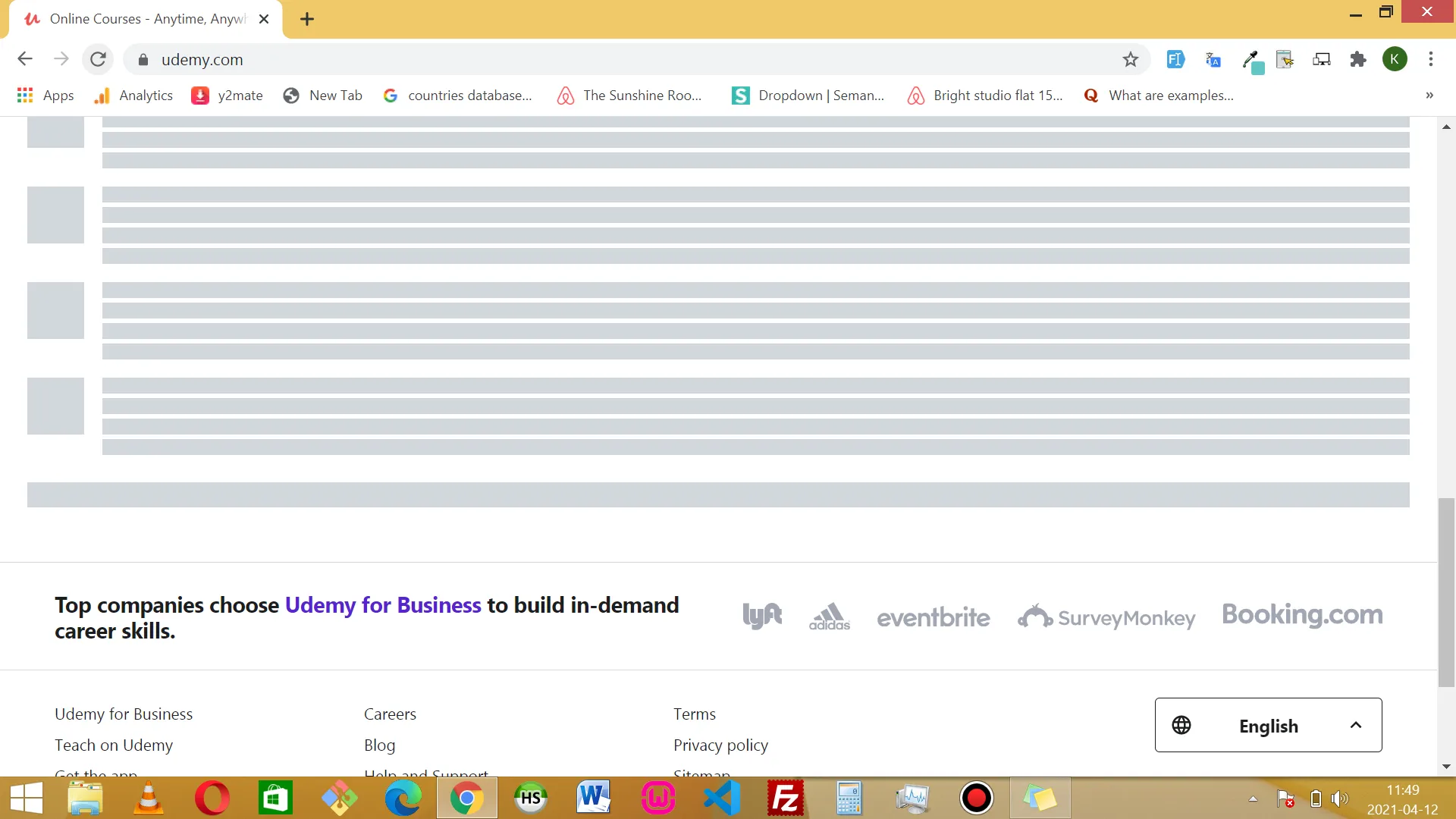
当页面加载时,将div或页面内容变成灰色
3
- Gonee Goni
3
使用SVG图像?你到目前为止尝试了什么? - evolutionxbox
有很多可能的方法可以实现这个目标(例如使用灰色背景的空div,占位图像等)。请尝试一下,然后回来分享你的代码和尝试过程,这样其他人就可以帮助你解决问题。但我们不能免费为你开发整个解决方案。 - Jeremy Thille
在加载Udemy时,一旦看到这个,请取消加载。然后前往检查选项卡并查看它指向的所有CSS属性。 - p2kr
1个回答
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接