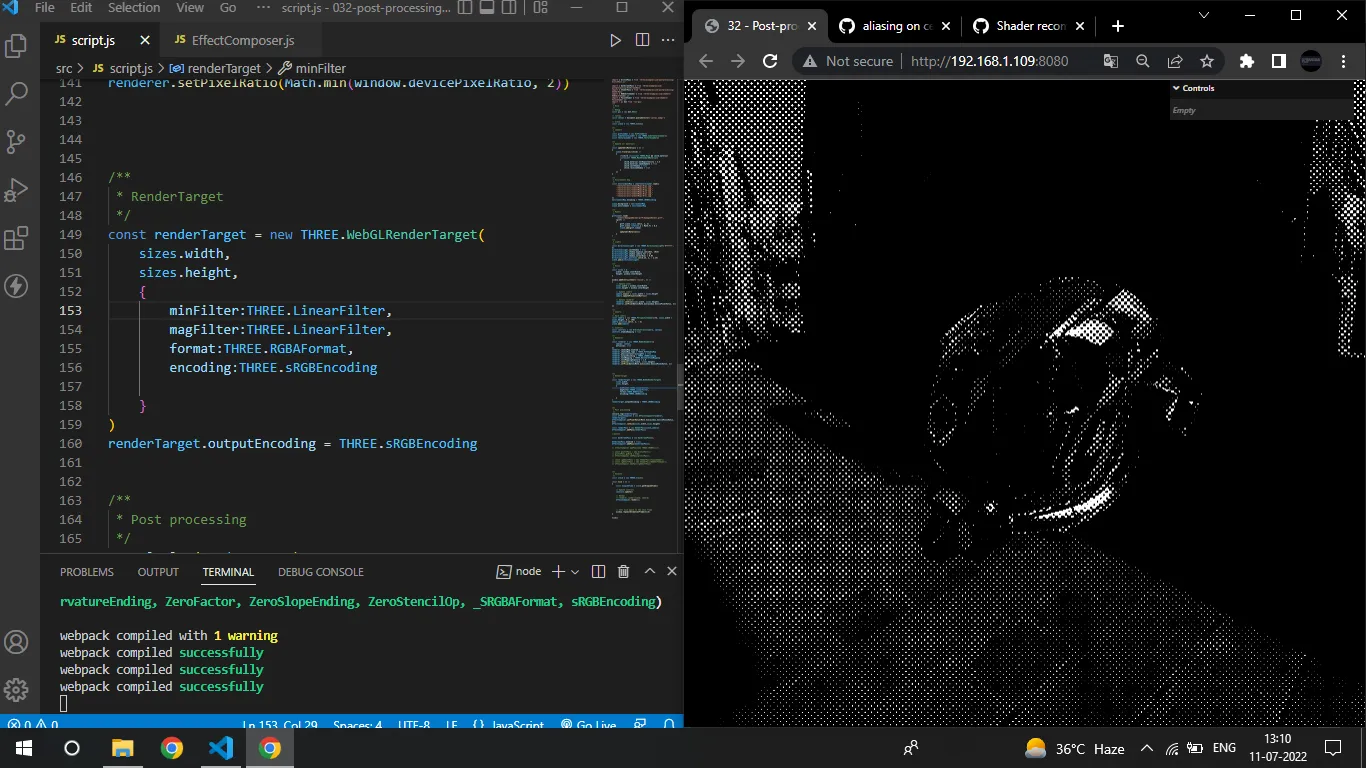
我正在尝试在threejs场景中进行后期处理,这里我使用EffectComposer来完成它,但是我无法在renderTarget中启用sRGBEncoding。
const renderTarget = new THREE.WebGLRenderTarget(
sizes.width,
sizes.height,
{
minFilter:THREE.LinearFilter,
magFilter:THREE.LinearFilter,
format:THREE.RGBAFormat,
encoding:THREE.sRGBEncoding
}
)
我的effectComposer是这样的:
const effectComposer = new EffectComposer(renderer,renderTarget);
effectComposer.setPixelRatio(Math.min(window.devicePixelRatio,2));
effectComposer.setSize(sizes.width,sizes.height)