我是Open/WebGL的新手,遇到了一个问题:在three.js中无法显示从下载的Blender模型中获取的纹理/皮肤。我可以从Chrome的网络选项卡中验证它正在下载所有纹理文件,但由于某种原因它们没有被渲染出来。
我使用webgl_loader_collada.html示例作为基础,将样本3D模型从blender导入到three.js中。
对于输入,我使用NASA网站上提供的MESSENGER模型。NASA 3D模型的完整库可以在这里查看。
我的当前步骤:
- 下载并在Blender中打开模型 - 文件->导出->Collada(.dae)
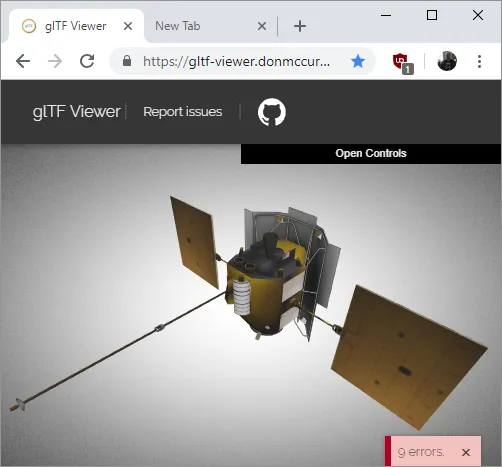
查看:
- 修改threejs/examples/webgl_loader_collada.html的副本以指向导出的.dae文件 - 删除第59行的缩放。
在blender中使用默认选项导出的结果渲染缺乏所有纹理。如果我启用“包括材质纹理”,则主模型部分会呈现金色,但其他纹理都未映射,并且太阳能电池板变成了完全黑色。或者,如果我还勾选“包括UV纹理”,则会得到一个全灰度渲染而没有纹理。
我还尝试过Blender的three.js JS导出插件,但在这种情况下(使用适当的演示模板),我只得到JS异常“无法读取未定义的属性'opacity'”。
我在翻译过程中做错了什么,还是源模型存在问题?如果是后者,我该如何修复原始模型或其导出形式?
谢谢, - David
我使用webgl_loader_collada.html示例作为基础,将样本3D模型从blender导入到three.js中。
对于输入,我使用NASA网站上提供的MESSENGER模型。NASA 3D模型的完整库可以在这里查看。
我的当前步骤:
- 下载并在Blender中打开模型 - 文件->导出->Collada(.dae)
查看:
- 修改threejs/examples/webgl_loader_collada.html的副本以指向导出的.dae文件 - 删除第59行的缩放。
在blender中使用默认选项导出的结果渲染缺乏所有纹理。如果我启用“包括材质纹理”,则主模型部分会呈现金色,但其他纹理都未映射,并且太阳能电池板变成了完全黑色。或者,如果我还勾选“包括UV纹理”,则会得到一个全灰度渲染而没有纹理。
我还尝试过Blender的three.js JS导出插件,但在这种情况下(使用适当的演示模板),我只得到JS异常“无法读取未定义的属性'opacity'”。
我在翻译过程中做错了什么,还是源模型存在问题?如果是后者,我该如何修复原始模型或其导出形式?
谢谢, - David