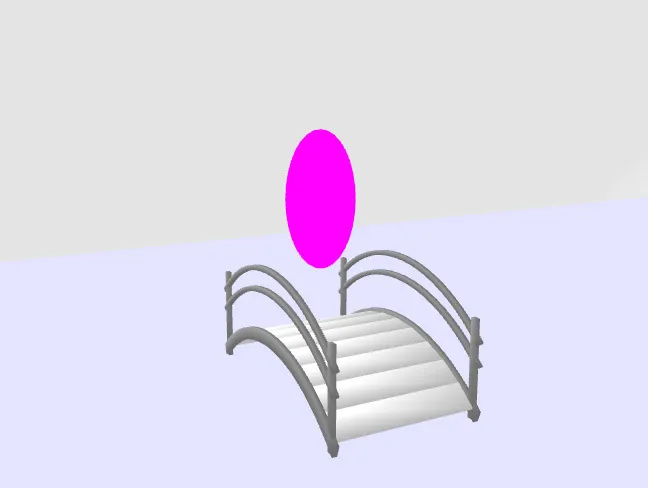
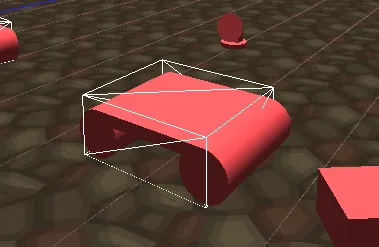
我该如何在Blender模型上添加物理效果? 我尝试了ConvexMesh和ConcaveMesh,但是没有成功。
var mesh = {... blender exporter ...}
var loader = new THREE.JSONLoader();
var mesh_obj = loader.parse(mesh,'./');
var mesh_materials = mesh_obj.materials;
var mesh_geometry = mesh_obj.geometry;
var _materials=[];
for ( var i = 0, i<mesh_materials.length;i ++ ) {
var materialv = Physijs.createMaterial(mesh_materials[i],0.8,0.1);
_materials.push(materialv)
}
mesh = new Physijs.ConcaveMesh(mesh_geometry, new THREE.MeshFaceMaterial(_materials),0 );
scene.add(mesh)