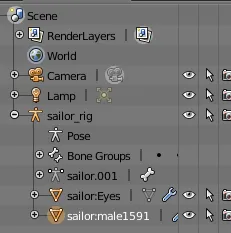
我正在尝试使用来自Three.js 73的导出器(来自github主分支)导出这个https://www.dropbox.com/s/zz1g38xaci2ibod/sailor.blend?dl=1 Blender模型。但是当我加载它时,我看不到纹理:
var loader = new THREE.JSONLoader();
loader.load("assets/sailor.json",
function (geom, mat) {
console.log(mat);
var model = new THREE.Mesh(geom, mat[0]);
model.castShadow = true;
scene.add(model);
});
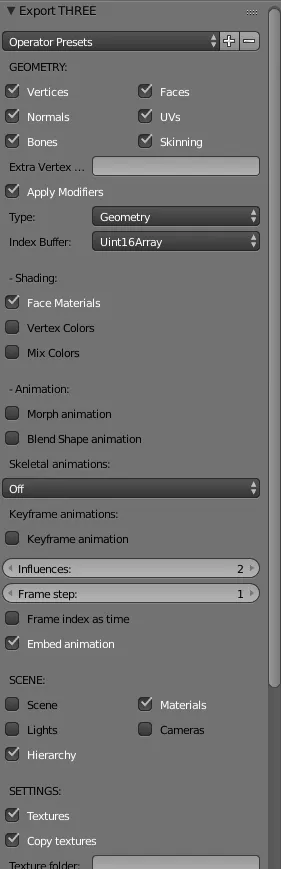
导出器设置:
导出输出文件: sailor.json
无论日志级别如何,io_three.export.log都为空。