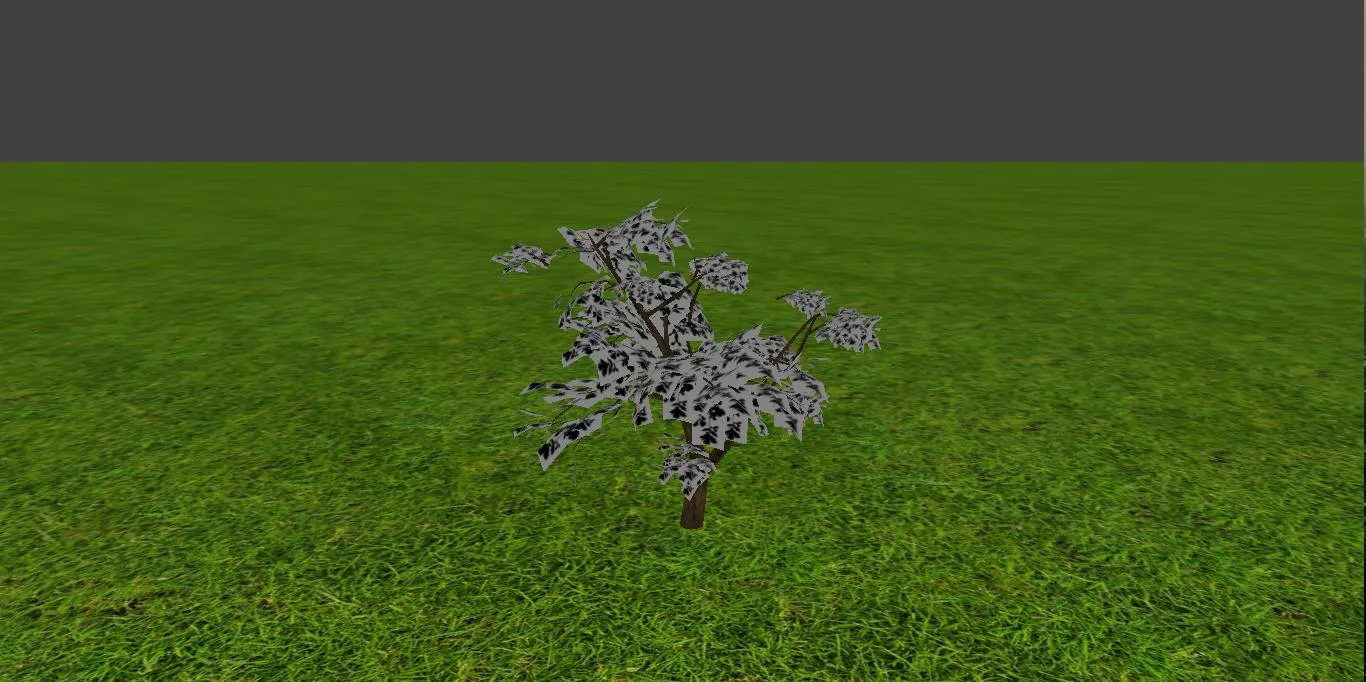
我正在尝试让我导出的搅拌机模型正确显示,但似乎叶子的纹理没有正确地混合为阿尔法(尽管树干本身工作正常)。这是我所看到的:

请注意,叶子没有正确地通过锯齿(即应该看起来像有叶子的树,而不是灰色的纸张)。
在Blender中,树看起来很好,但有些人告诉我,它们看起来像我的阿尔法被反转了(我不完全确定这是什么意思)。我猜测,通过一些文件调整和转换,我可以使附加的图像资源正常工作。这是我拥有的图像资源:





我认为这并不是必要的,但如果您想查看导出的JSON,我已在此处转储: https://gist.github.com/funnylookinhat/5062061
我很确定问题在于橡树叶的黑白图像 - 因为这是两个压缩纹理之间唯一的区别。有没有办法可以处理它或将其转换为正确应用于叶子层的方式?
更新
我能够得到一个看起来基本正确的东西(除了一些奇怪的透明度层叠问题)- 但我相当确定这并没有被正确地完成...任何帮助仍将不胜感激。
我在白色/黑色和绿色图像上添加了透明度,结果如下:



然后我在JSON中翻转了它们两个的引用 - 结果如下:

- 在gimp中打开B / W和彩色图像。
- 在彩色图像上选择全部并执行“Color-> Components-> Decompose(RGB)”
- 选择B / W图像并执行“Colors-> Invert”
- 选择整个B / W图像并将其复制为新层插入分解的彩色图像中。
- 执行Colors-> Components-> Compose,使用“RGBA”并选择正确的R / G / B层,并使用新层作为“Alpha”
- 另存为PNG,然后从JS中删除specularMap,并使用此新图像作为diffuseMap
- 看起来可以工作!http://i.imgur.com/2ocWfcm.jpg
- FunnyLookinHat