问题
目前是否可以在bokeh Area 图表中使用分类轴?
细节
我正在尝试使用高级的bokeh.charts API,绘制一个具有分类x轴的面积图。
示例
如果设置了bokeh和如下数据框:
import numpy
import pandas
from bokeh import charts, plotting, models
plotting.output_notebook()
_, blue, _, green = bokeh.palettes.Paired4
datalist = [
{'month': 'Oct', 'rain': 107., 'snow': 0.0, 'wy_month': 0},
{'month': 'Nov', 'rain': 23.6, 'snow': 0.8, 'wy_month': 1},
{'month': 'Dec', 'rain': 31.9, 'snow': 30.5, 'wy_month': 2},
{'month': 'Jan', 'rain': 44.6, 'snow': 31.1, 'wy_month': 3},
{'month': 'Feb', 'rain': 49.6, 'snow': 31.7, 'wy_month': 4},
{'month': 'Mar', 'rain': 13.6, 'snow': 4.2, 'wy_month': 5},
{'month': 'Apr', 'rain': 107.2, 'snow': 1.6, 'wy_month': 6},
{'month': 'May', 'rain': 77.0, 'snow': 0.0, 'wy_month': 7},
{'month': 'Jun', 'rain': 108., 'snow': 0.0, 'wy_month': 8},
{'month': 'Jul', 'rain': 216., 'snow': 0.0, 'wy_month': 9},
{'month': 'Aug', 'rain': 76.8, 'snow': 0.0, 'wy_month': 10},
{'month': 'Sep', 'rain': 76.4, 'snow': 0.0, 'wy_month': 11},
]
data = pandas.DataFrame(datalist)
我可以做到:
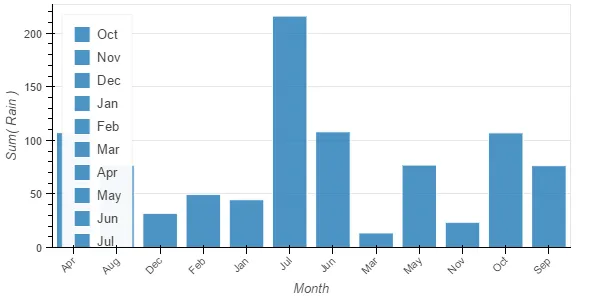
bar = charts.Bar(data=data, values='rain', label='month',
color=[blue], width=600, height=300)
plotting.show(bar)
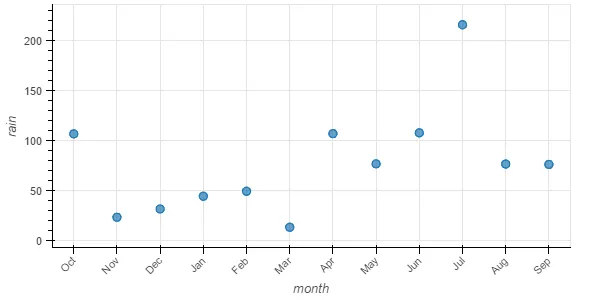
scatter = charts.Scatter(data=data, x='month', y='rain',
color=[blue], width=600, height=300)
plotting.show(scatter)
我得到的结果是:
和
我的尝试
但如果我使用面积图表进行相同操作:
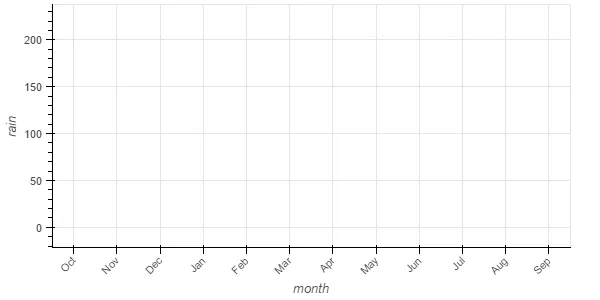
area = charts.Area(data=data, y='rain', x='month', stack=True,
color=blue, width=600, height=300)
plotting.show(area)
我得到:
其他尝试
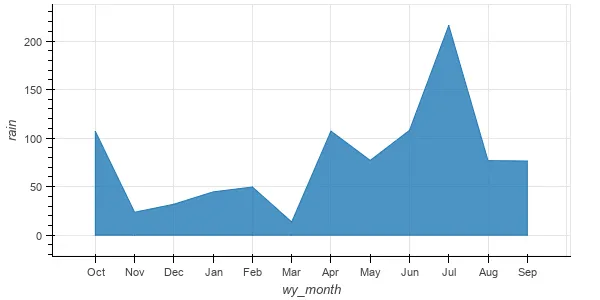
删除对x的明确定义可以显示出区域,但是有一个数值轴(0-12)。
area = charts.Area(data=data, y='rain', stack=True,
color=blue, width=600, height=300)
指定一个列表或bokeh.models.ranges.FactorRange作为x_range似乎没有任何影响(无论是否使用x='month')。