我有一个分类数据文件,例如100个国家及其人口。我想在jupyter笔记本中使用bokeh绘制柱形图。现在我需要在第一时间只显示前十个城市。当我使用pan或wheel zoom工具时,我可以看到其他城市的条形图。
当使用连续/数值轴时,我发现这很容易做到。可能是因为bokeh知道连续/数值轴的逻辑而不是分类数据的逻辑。
现在我只使用了一个小例子来展示我尝试过的内容。我尝试限制分类的y_range。
from bokeh.plotting import figure, show, output_notebook
factors = ["a", "b", "c", "d", "e", "f", "g", "h"]
x = [50, 40, 65, 10, 25, 37, 80, 60]
p1 = figure(title="Dot Plot", tools="pan,reset", y_range=factors, x_range=[0,60])
p1.circle(x, factors, size=10, fill_color="orange", line_color="green", line_width=3, )
output_notebook()
show(p1);
你可以看到
max(x)为80,而x_range受限于[0,60]。当向右滚动图表时,我们可以看到2个x(等于65和80)看起来很好。
然而,当我将
y_range限制如下时;p1 = figure(title="Dot Plot", tools="pan,reset", y_range=factors[0:4], x_range=[0,60])
看起来很不错: categorical_axis_limit
但是当我滑动时,我发现有几个点在水平线上,没有相应的y值。 categorical_axis_limit_pan
欢迎任何想法。非常感谢。 由于这是我第一次提出问题,请告诉我是否有不适当的地方。
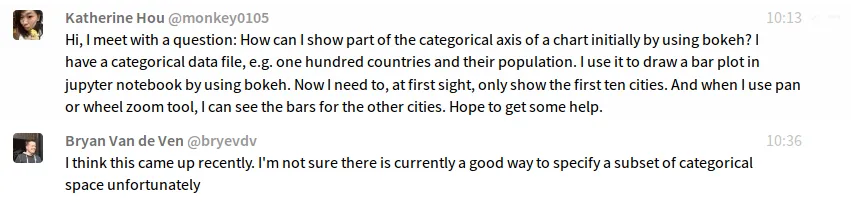
我在https://gitter.im/bokeh/bokeh上问了这个问题,并得到了下面的答案。如果您遇到相同的问题,请一起等待。非常感谢bokeh开发人员。