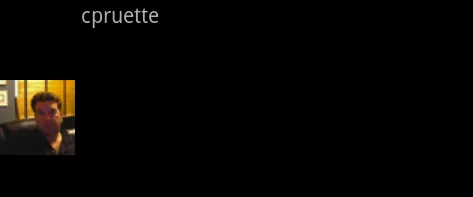
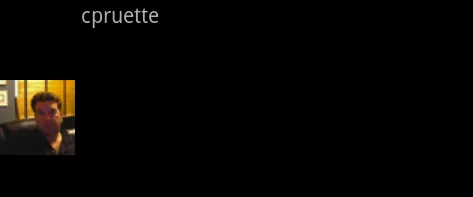
我有以下的ImageView和TextView:
 这是XML代码:
这是XML代码:
如何使图像和文本处于同一高度?我还希望ImageView在角落里。
 这是XML代码:
这是XML代码:<LinearLayout android:layout_height="wrap_content" android:layout_width="match_parent" android:id="@+id/headerLinearLay" android:orientation="horizontal">
<ImageView android:src="@drawable/icon" android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/avatarImageView"></ImageView>
<TextView android:layout_height="wrap_content" android:id="@+id/usernameTextView" android:text="TextView" android:layout_width="wrap_content" android:paddingLeft="4px"></TextView>
</LinearLayout>
如何使图像和文本处于同一高度?我还希望ImageView在角落里。