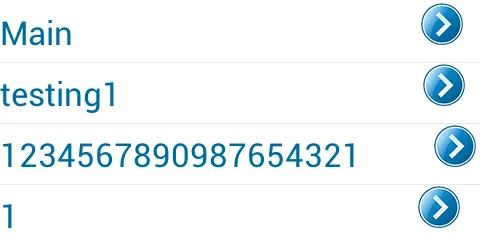
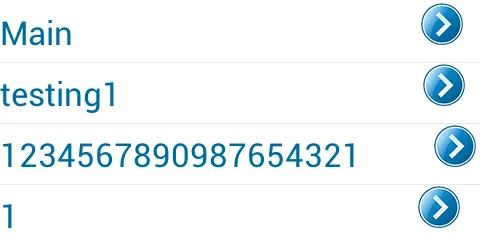
我有一个带有自定义适配器和列表项目布局的ListView。该项目的布局只包含一个带有ImageView的TextView。图像应该对齐到屏幕的右侧。然而,根据TextView中文本的长度,图像的位置会稍微偏移。如下图所示:
 这是我的XML代码:
这是我的XML代码:
 这是我的XML代码:
这是我的XML代码:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center_vertical" >
<TextView
android:id="@+id/txtCategoryName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="10"
android:singleLine="true"
android:ellipsize="end"
android:gravity="center_vertical"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:textColor="@color/list_text_color"
android:textAppearance="?android:attr/textAppearanceLarge" />
<ImageView
android:id="@+id/imgArrowRight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/right_arrow_44"
android:contentDescription="@string/img_description_right_arrow"
android:layout_gravity="right" />
</LinearLayout>
如何使图片始终靠右对齐而不被挤压?
TextView中的文本永远不会超过屏幕大小,否则它将出现在ImageView内容上方。也许android:layout_toLeftOf="+@+id/imgArrowRight"可以解决问题。 - yugidroid