
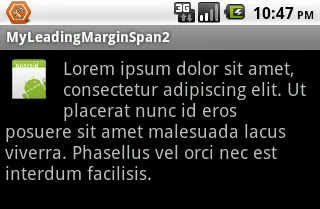
我正在尝试对TextView进行与ImageView的对齐。我正在使用以下代码:
private void createSpannableText(){
TextView myTextView = (TextView) findViewById(R.id.textView);
SpannableStringBuilder builder = new SpannableStringBuilder();
builder.append(this.getText(R.string.loren__ipsum__max));
int lengthOfPart1 = builder.length();
builder.append(" ");
builder.append(this.getText(R.string.lorem__ipsum));
Drawable d = getResources().getDrawable(R.drawable.myImage);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight()); // <---- Very important otherwise your image won't appear
ImageSpan myImage = new ImageSpan(d);
builder.setSpan(myImage, 0, lengthOfPart1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
myTextView.setText(builder);
}
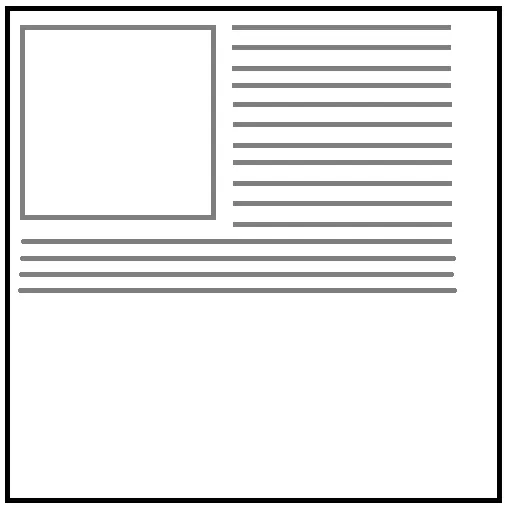
但是我无法得到精确的结果。我该怎么办?在这种情况下,我需要使用SpannableStringBuilder还是有其他方法。请帮忙。我使用了这篇文章-http://majaxandroidtips.blogspot.in/2009/06/how-to-have-few-layout-elements-wrap_17.html来解决问题。
附注:我还想在ImageView周围有6dp的边距。