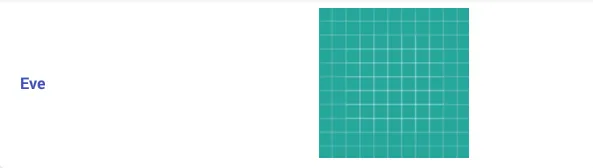
我希望我的Textview和ImageView能像上面的图片一样。
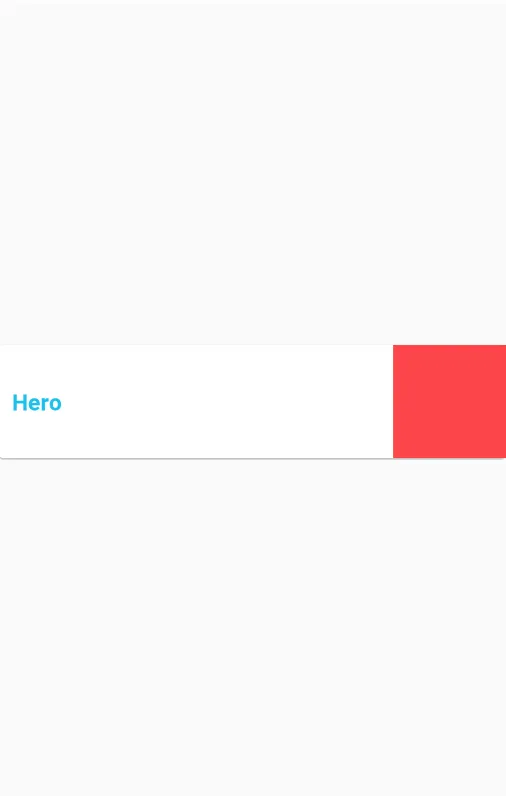
1.我想使用约束布局将
2.Textview不能居中到ImageView的中心位置(左右位置)。
3.由于约束布局,layout gravity无法起作用,以使Textview居中。
4.请帮助我实现这一点。
提前感谢。
<android.support.v7.widget.CardView
android:id="@+id/cv2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
app:cardCornerRadius="4dp"
app:layout_constraintTop_toBottomOf="@+id/cv1">
<android.support.constraint.ConstraintLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/title1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:text="Hero"
android:textColor="@color/colorPrimary"
android:textSize="16dp"
android:textStyle="bold"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/display_pic"
/>
<ImageView
android:id="@+id/display_pic"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_alignParentEnd="true"
android:layout_margin="16dp"
android:adjustViewBounds="false"
android:scaleType="centerCrop"
app:layout_constraintLeft_toLeftOf="@+id/title1"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@android:color/holo_red_light" />
</android.support.constraint.ConstraintLayout>
</android.support.v7.widget.CardView>