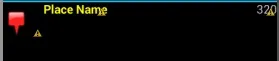
我试图创建一个如下所示的活动列表项布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:contentDescription="ss"
android:id="@+id/place_category_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="15dp"
android:paddingTop="10dp" android:src="@drawable/marker"/>
<TextView
android:id="@+id/place_distance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="320" />
<TextView
android:id="@+id/place_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/place_category_icon"
android:text="Place Name"
android:textColor="#FFFF00"
android:textSize="14sp"
android:textStyle="bold" />
</RelativeLayout>
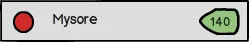
我希望布局显示如下图所示:

我想要水平居中对齐