我正在使用一个LinearLayout作为视图组,其中包含两个子元素(TextView和EditText)。我的XML代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Text View"
android:textSize="20sp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="Edit Text"
android:textSize="20sp" />
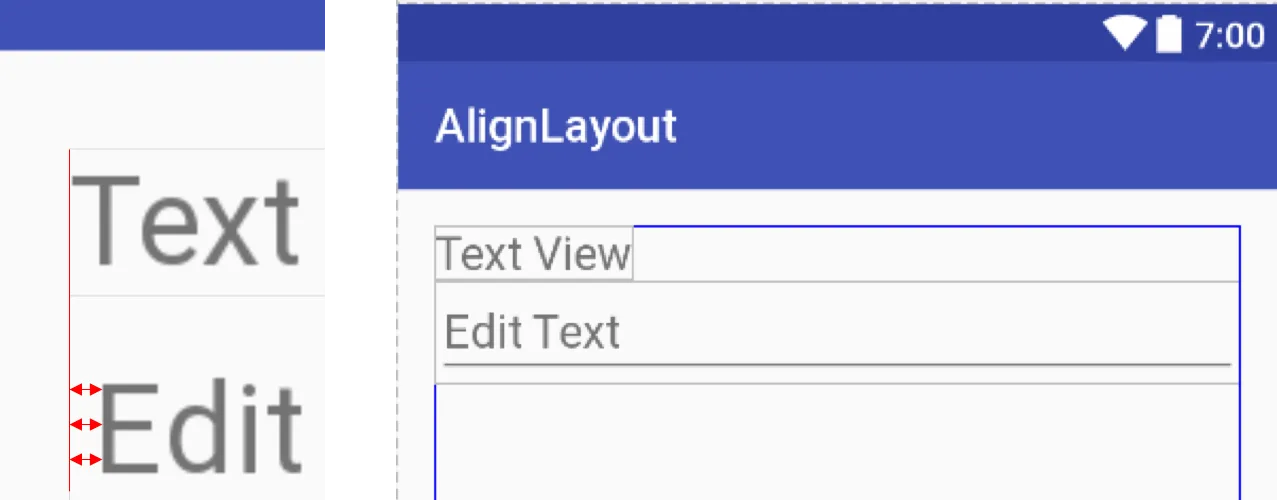
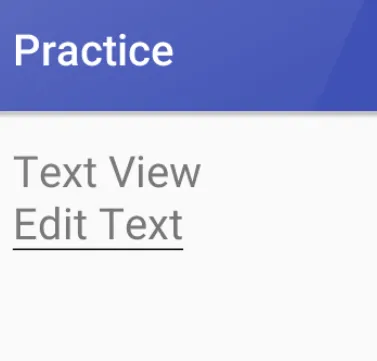
</LinearLayout>这将产生以下设计:
如左侧的放大视图所示,TextView和EditText的垂直对齐不同(如小红箭头所示,EditText向右缩进了一点)。
似乎在提示和下划线周围有一些填充(几个dp),防止它们与视图字段的左边缘“接触”。有没有办法强制EditText内的提示紧贴其视图字段的左侧?
除了添加填充和间距之外,我如何消除这种缩进?
感谢任何想法和建议!


EditText中提示文本的位置,它会改变整个EditText的位置。 - Jonathan Rhein