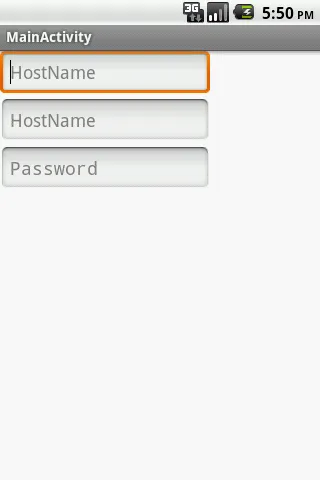
在以下的xml文件中,我试图对齐内容。即,第一个TextView跟着一个EditText,以此类推,放在下一行。但现在文字重叠在一起了,该如何解决这个问题。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0.70" >
<TextView
android:id="@+id/hostname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/ip"
android:layout_alignParentLeft="true"
android:text="hostname" />
<EditText
android:id="@+id/ip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="39dp"
android:ems="10"
android:inputType="textEmailAddress" >
</EditText>
<TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/ip"
android:layout_alignBottom="@+id/ip"
android:layout_alignParentLeft="true"
android:text="Hostname" />
<EditText
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/editText1"
android:layout_below="@+id/ip"
android:layout_marginLeft="45dp"
android:layout_marginTop="42dp"
android:ems="10" />
<TextView
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/hostname"
android:layout_alignBottom="@+id/username"
android:layout_alignParentLeft="true"
android:text="Password" />
<EditText
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/password"
android:layout_centerHorizontal="true"
android:layout_marginTop="47dp"
android:ems="10"
android:inputType="textPassword" />
</RelativeLayout>
</LinearLayout>