我有一个Spinner和一个TextView在我的LinearLayour中。
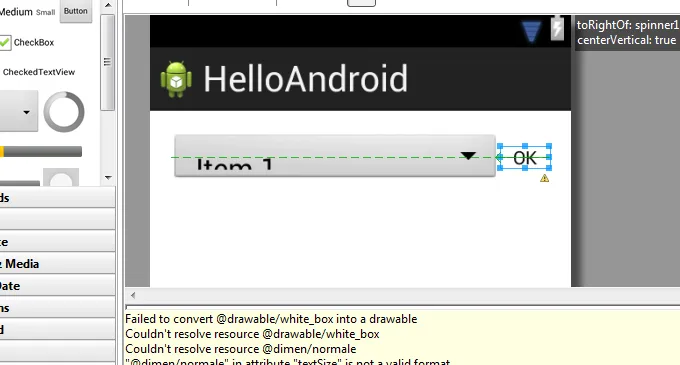
我正在尝试使Spinner和TextView垂直对齐,以便两者的中心位于同一行:
这是该元素的XML代码:
尝试了这段代码,结果相同:
我正在尝试使Spinner和TextView垂直对齐,以便两者的中心位于同一行:
这是该元素的XML代码:
<LinearLayout
android:id="@+id/dropdownlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="center" />
<TextView
android:id="@+id/ok1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:background="@drawable/white_box"
android:gravity="center"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="@string/ok"
android:textColor="@android:color/black"
android:textSize="@dimen/normale" />
</LinearLayout>
尝试了这段代码,结果相同:
<RelativeLayout
android:id="@+id/dropdownlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center"
android:gravity="center" />
<TextView
android:id="@+id/ok1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/spinner1"
android:background="@drawable/white_box"
android:gravity="center"
android:padding="10dp"
android:text="@string/ok"
android:textColor="@android:color/black"
android:textSize="@dimen/normale" />
</RelativeLayout>