我有这个布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#222222"
android:gravity="center_horizontal"
android:layout_gravity="center_horizontal"
android:paddingBottom="5dp">
<SeekBar
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/seekbar"
android:max="5"
android:progress="2">
</SeekBar>
<TextView android:id="@+id/fontsize00"
android:layout_width="25dp"
android:layout_height="25dp"
android:gravity="center"
android:layout_marginLeft="20dp"
android:text="C"
android:textSize="20dp"
android:background="#FFFFFF"
android:textColor="#222222">
</TextView>
</LinearLayout>
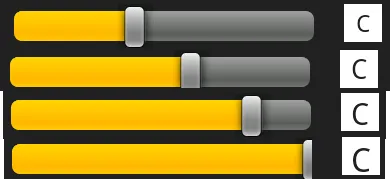
文本框中的文本大小随着微调器数值的变化而改变。即使在较低的值时,文本位于文本视图的中心,但在更大的值时,它会向下移动。为什么会发生这种情况呢?