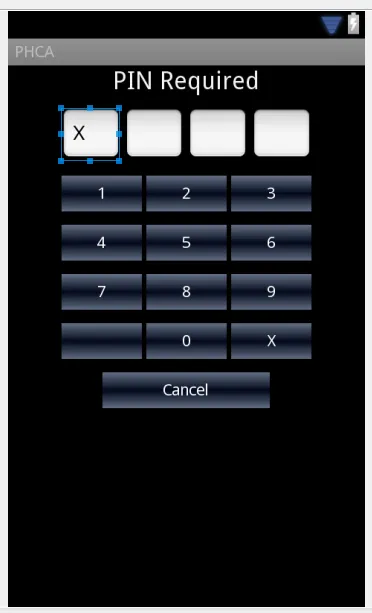
我正在尝试创建一个PIN输入界面,但有一个小问题困扰着我。我无法使文本居中显示在此处截图顶部的TextView中:

它的工作方式是,当用户输入PIN码时,我会在每个TextView中放置一个星号以进行可视反馈。问题是,我希望星号居中显示。我尝试了layout_gravity="center",但没有起作用。以下是我当前的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_height="wrap_content"
android:id="@+id/textView1"
android:text="PIN Required"
android:layout_width="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="12sp"
></TextView>
<LinearLayout
android:layout_width="match_parent"
android:id="@+id/linearLayout1"
android:layout_height="wrap_content"
android:layout_marginBottom="12sp"
android:layout_gravity="center_horizontal"
>
<TextView
android:id="@+id/text1"
android:layout_height="32sp"
android:layout_width="48sp"
android:layout_weight="1"
android:layout_marginRight="2sp"
android:layout_marginLeft="48sp"
android:background="#FFFFFF"
android:text="X"
android:layout_gravity="center"
></TextView>
<TextView
android:id="@+id/text2"
android:layout_height="32sp"
android:layout_width="48sp"
android:layout_weight="1"
android:layout_marginRight="2sp"
android:layout_marginLeft="2sp"
android:background="#FFFFFF"
></TextView>
<TextView
android:id="@+id/text3"
android:layout_height="32sp"
android:layout_width="48sp"
android:layout_weight="1"
android:layout_marginRight="2sp"
android:layout_marginLeft="2sp"
android:background="#FFFFFF"
></TextView>
<TextView
android:id="@+id/text4"
android:layout_height="32sp"
android:layout_width="48sp"
android:layout_weight="1"
android:layout_marginRight="48sp"
android:layout_marginLeft="2sp"
android:background="#FFFFFF"
></TextView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:id="@+id/linearLayout2"
android:layout_height="wrap_content"
android:layout_marginBottom="12sp"
>
<Button
android:text="1"
android:textColor="#FFFFFF"
android:id="@+id/button1"
android:layout_height="32sp"
android:layout_width="64sp"
android:layout_weight="1"
android:editable="false"
android:layout_marginRight="2sp"
android:layout_marginLeft="48sp"
android:background="@drawable/action_background_gradient"
android:onClick="ButtonClicked"
></Button>
<Button
android:text="2"
android:textColor="#FFFFFF"
android:id="@+id/button2"
android:layout_height="32sp"
android:layout_width="64sp"
android:layout_weight="1"
android:editable="false"
android:layout_marginRight="2sp"
android:layout_marginLeft="2sp"
android:background="@drawable/action_background_gradient"
android:onClick="ButtonClicked"
></Button>
<Button
android:text="3"
android:textColor="#FFFFFF"
android:id="@+id/button3"
android:layout_height="32sp"
android:layout_width="64sp"
android:layout_weight="1"
android:editable="false"
android:layout_marginRight="48sp"
android:layout_marginLeft="2sp"
android:background="@drawable/action_background_gradient"
android:onClick="ButtonClicked"
></Button>
</LinearLayout>
<!--... and so on for the rest of the buttons ... -->
</LinearLayout>
我在第一个TextView中加入了 android:text="X",只是为了确认它是否工作正常。当我完成布局调整后,它将会被移除。
我错过了什么简单的东西吗?