我有一个问题,就是如何使这个小部件不重叠在一起,我找到了以下解决方法:
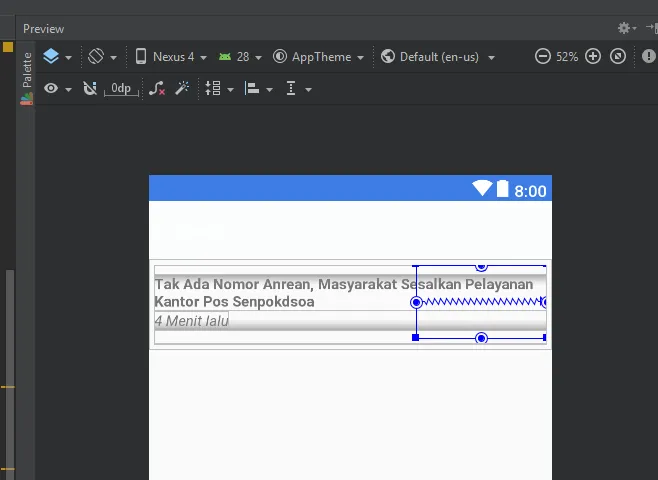
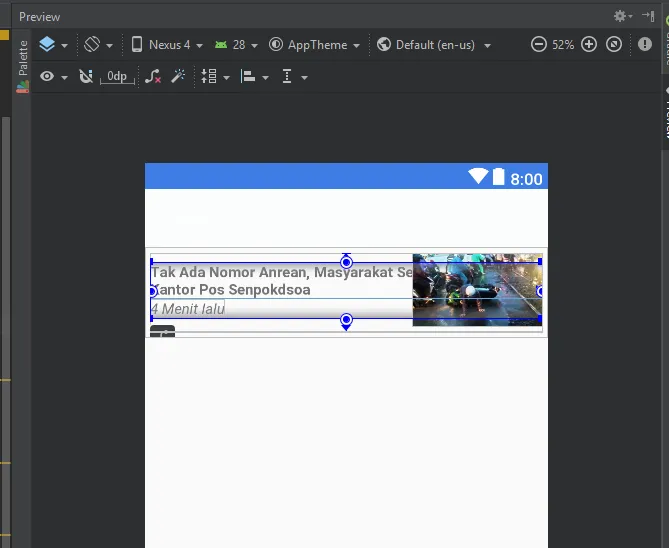
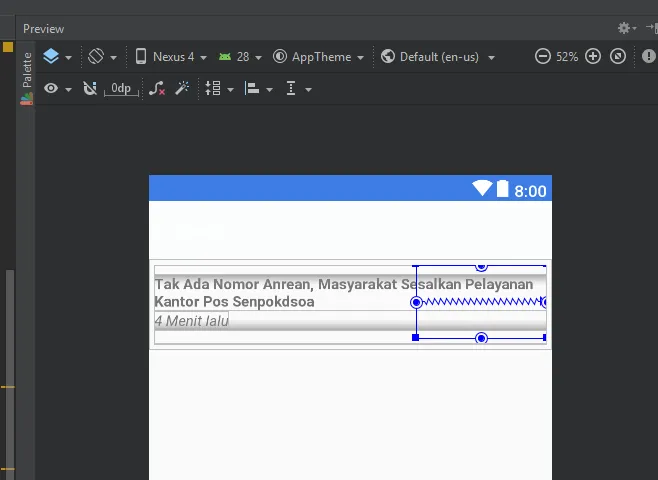
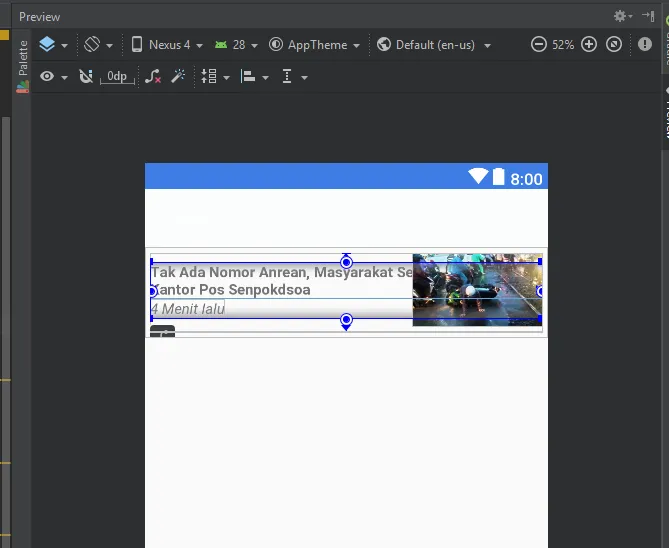
(当ImageView不可见时预览) (当ImageView可见时预览)
(当ImageView可见时预览)
 这是我的XML代码片段:
这是我的XML代码片段:
(当ImageView不可见时预览)
 (当ImageView可见时预览)
(当ImageView可见时预览)
 这是我的XML代码片段:
这是我的XML代码片段:<android.support.constraint.ConstraintLayout
android:id="@+id/constraits"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="5dp">
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/title_news"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tak Ada Nomor Anrean, Masyarakat Sesalkan Pelayanan Kantor Pos Senpokdsoa"
android:textStyle="bold" />
<TextView
android:id="@+id/date_published"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4 Menit lalu"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Small"
android:textStyle="italic" />
</LinearLayout>
<ImageView
android:id="@+id/image_news"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:src="@drawable/sample_headline_img2"
android:adjustViewBounds="true"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toEndOf="@+id/linearLayout"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
有更好的解决方案吗?