1个回答
2
简短的解决方案:
尝试在两个TextView中都添加app:layout_constraintHorizontal_weight="1"和android:layout_width="0dp" - 它们将在布局中占据相同的宽度。
更复杂布局的另一种解决方案:
您需要告诉两个文本视图都处于0dp的宽度,这样如果文本过长,它们将换行。
例如,像这样在您的2个TextView之间设置一个Chain:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"
app:layout_constraintEnd_toStartOf="@+id/textView4"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="TextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/textView3"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
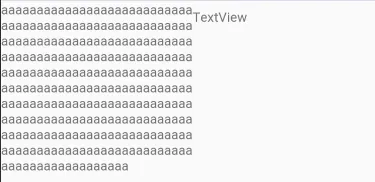
它将会看起来像这样(没有一个textView会重叠在另一个上面,它们只是会下移一行):
- Tamir Abutbul
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 13 AppBarLayout 重叠 ConstraintLayout。
- 16 如何在使用layout_constrainedWidth时,防止ConstraintLayout中的一个TextView推动其他TextView超出它们的约束条件?
- 21 ConstraintLayout - 避免重叠
- 17 当ConstraintLayout中的TextView超过两行时,如何纠正重叠问题
- 3 避免 ConstraintLayout 中的重叠问题
- 16 在ConstraintLayout中防止视图重叠
- 4 如何在Android Studio中使用ConstraintLayout创建重叠链。
- 8 如何在不重叠的情况下,在 ConstraintLayout 中水平对齐两个 TextView?
- 3 如何在ConstraintLayout中使ImageView不覆盖TextView?
- 3 如何在ConstraintLayout中将TextView放置在ImageView之上