在
我已经看过这个答案,但它只适用于两个视图具有相同的宽度。我的视图宽度不同,所以
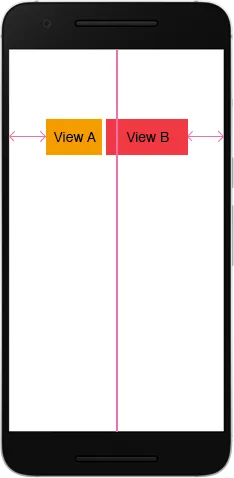
ConstraintLayout 中,我需要将两个视图视为一组,并将此组居中水平放置在父级中,如下图所示:
这是我的xml代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<TextView
android:id="@+id/view_a"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:background="@android:color/holo_orange_dark"
android:gravity="center"
android:text="View A"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintEnd_toStartOf="@id/view_b"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/view_b"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:background="@android:color/holo_red_light"
android:gravity="center"
android:text="View B"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/view_a"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
我已经看过这个答案,但它只适用于两个视图具有相同的宽度。我的视图宽度不同,所以
Guideline无法使用!
我该怎么做?