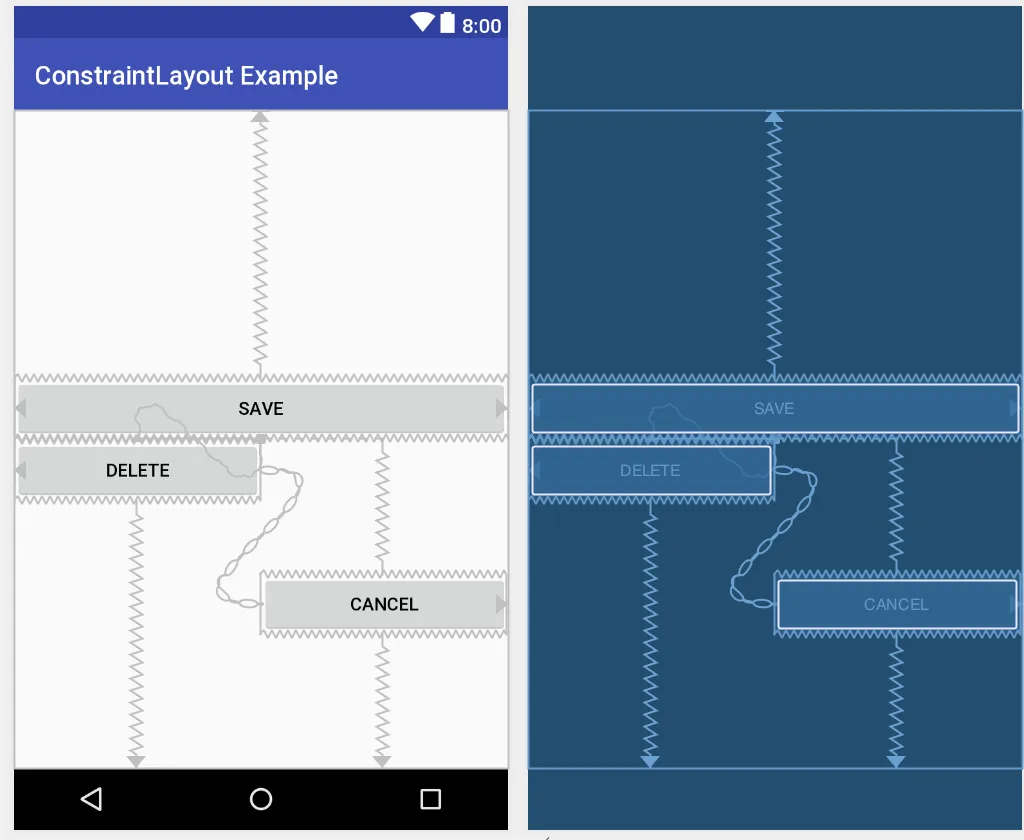
我有三个按钮,一个全屏宽度的按钮位于屏幕两侧各半宽的两个按钮上方。以下是布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn_save"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Save"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@+id/btn_delete"
app:layout_constraintVertical_chainStyle="packed"/>
<Button
android:id="@+id/btn_delete"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Delete"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/btn_cancel"
app:layout_constraintTop_toBottomOf="@+id/btn_save" />
<Button
android:id="@+id/btn_cancel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Cancel"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@+id/btn_delete"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_save"/>
</android.support.constraint.ConstraintLayout>
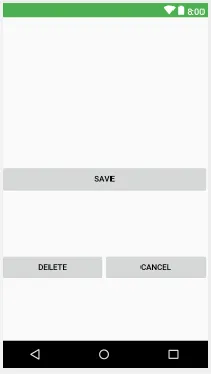
结果是取消按钮被按下,而不是与删除按钮水平对齐。
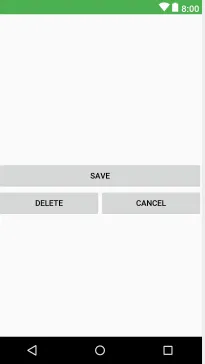
 在稍微尝试了一下后,为了使取消按钮与删除按钮水平对齐,我必须向取消按钮中添加以下内容之一。
在稍微尝试了一下后,为了使取消按钮与删除按钮水平对齐,我必须向取消按钮中添加以下内容之一。app:layout_constraintBaseline_toBaselineOf="@+id/btn_delete"
或者
app:layout_constraintVertical_bias="0.0"
问题:
为什么 ConstraintLayout 将取消按钮向下推,而不是与删除按钮对齐?我必须在取消按钮上使用基线或偏置才能使它与同一行上的删除按钮对齐?
除了使用基线和偏置之外,还有其他方法可以使取消按钮与删除按钮对齐吗?


chainStyle。 - MJM