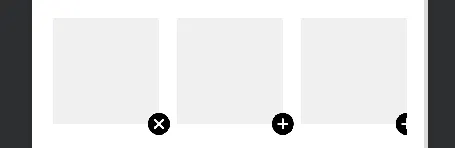
我正在使用ConstraintLayout实现这个结构。但是在最后一张图片中,加号图像视图被一半隐藏了。而且,在所有三张图片中,如果我设置了图像,则加号或叉号符号的一部分会被隐藏。我尝试设置高度或Z轴偏移量,但对我没有用。
请帮助我解决这个问题。
这是我的代码片段。
<!-- Constraint Layout -->
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingEnd="@dimen/_16dp"
android:paddingStart="@dimen/_16dp"
android:paddingTop="@dimen/_16dp"
tools:ignore="ContentDescription">
<!-- Profile Pic -->
<ImageView
android:id="@+id/img_profilePic"
android:layout_width="@dimen/_80dp"
android:layout_height="@dimen/_80dp"
android:background="@color/bg_light_gray"
app:layout_constraintStart_toStartOf="parent" />
<ImageView
android:id="@+id/img_profilePic_delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/icon_cross"
app:layout_constraintBottom_toBottomOf="@+id/img_profilePic"
app:layout_constraintEnd_toEndOf="@+id/img_profilePic"
app:layout_constraintStart_toEndOf="@+id/img_profilePic"
app:layout_constraintTop_toBottomOf="@+id/img_profilePic" />
<!-- Gallery Pic 1 -->
<ImageView
android:id="@+id/img_galleryPic1"
android:layout_width="@dimen/_80dp"
android:layout_height="@dimen/_80dp"
android:background="@color/bg_light_gray"
app:layout_constraintEnd_toStartOf="@+id/img_galleryPic2"
app:layout_constraintStart_toEndOf="@+id/img_profilePic" />
<ImageView
android:id="@+id/img_galleryPic1_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/icon_add_circle"
app:layout_constraintBottom_toBottomOf="@+id/img_galleryPic1"
app:layout_constraintEnd_toEndOf="@+id/img_galleryPic1"
app:layout_constraintStart_toEndOf="@+id/img_galleryPic1"
app:layout_constraintTop_toBottomOf="@+id/img_galleryPic1" />
<ImageView
android:id="@+id/img_galleryPic1_delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/icon_cross"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@+id/img_galleryPic1"
app:layout_constraintEnd_toEndOf="@+id/img_galleryPic1"
app:layout_constraintStart_toEndOf="@+id/img_galleryPic1"
app:layout_constraintTop_toBottomOf="@+id/img_galleryPic1" />
<!-- Gallery Pic 2 -->
<ImageView
android:id="@+id/img_galleryPic2"
android:layout_width="@dimen/_80dp"
android:layout_height="@dimen/_80dp"
android:background="@color/bg_light_gray"
app:layout_constraintEnd_toEndOf="parent" />
<ImageView
android:id="@+id/img_galleryPic2_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/icon_add_circle"
app:layout_constraintBottom_toBottomOf="@+id/img_galleryPic2"
app:layout_constraintEnd_toEndOf="@+id/img_galleryPic2"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toEndOf="@+id/img_galleryPic2"
app:layout_constraintTop_toBottomOf="@+id/img_galleryPic2" />
<ImageView
android:id="@+id/img_galleryPic2_delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/icon_cross"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@+id/img_galleryPic2"
app:layout_constraintEnd_toEndOf="@+id/img_galleryPic2"
app:layout_constraintStart_toEndOf="@+id/img_galleryPic2"
app:layout_constraintTop_toBottomOf="@+id/img_galleryPic2" />
</android.support.constraint.ConstraintLayout>