我将在约束布局中使用ImageView,并希望ImageView的宽度与屏幕宽度相同,高度根据图像动态调整。
我的布局XML如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
style="@style/CardView.Light"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/newsItemBackground"
tools:layout_editor_absoluteY="29dp">
<TextView
android:id="@+id/textTitle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:textColor="@color/textHighEmphasis"
android:textSize="@dimen/news_title_size"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Title" />
<TextView
android:id="@+id/textTime"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:fontFamily="@font/english_font"
android:textColor="@color/textMediumEmphasis"
android:textSize="@dimen/news_time_size"
android:textStyle="normal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textTitle"
tools:text="Time" />
<Button
android:id="@+id/buttonMore"
style="@style/Widget.AppCompat.Button.Borderless.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/buttonShare"
app:layout_constraintTop_toBottomOf="@+id/viewSeperator"
app:layout_constraintVertical_bias="0.0"
tools:text="readmore" />
<Button
android:id="@+id/buttonShare"
style="@style/Widget.AppCompat.Button.Borderless.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:text="@string/share_button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/viewSeperator"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/textBody"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:textColor="@color/textHighEmphasis"
android:textSize="@dimen/news_body_size"
android:textStyle="normal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageNews"
tools:text="Body" />
<View
android:id="@+id/viewSeperator"
android:layout_width="0dp"
android:layout_height="1px"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:background="@color/cardSeperatorLine"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textBody" />
<ImageView
android:id="@+id/imageNews"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:scaleType="centerCrop"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textTime"
app:srcCompat="@drawable/portait_man" />
</android.support.constraint.ConstraintLayout>
</android.support.v7.widget.CardView>
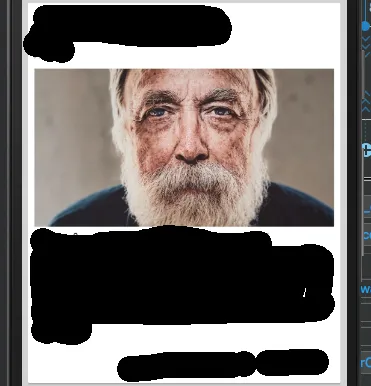
这张图片在Android Studio编辑器中看起来很好,但是当我使用Glide加载它时,图片的顶部和底部被裁剪了。
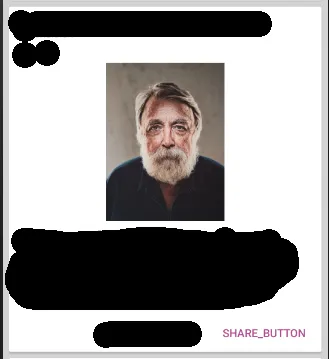
编辑器中的图片如下:
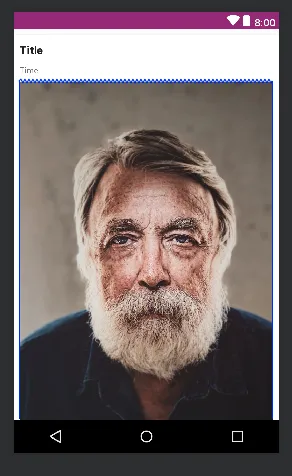
运行应用时的图片如下:
我正在使用以下代码进行加载:
Glide.with(imageNews.getContext())
.load(item.image_url)
.into(imageNews);
更新:Jake和Mehul的回答都给出了这个