我在谷歌上搜索了这个问题,但没有找到适合我的答案。
这是xml中的ImageView:
<ImageView
android:id="@+id/stock_cover"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:src="@drawable/place_holder16_9" />
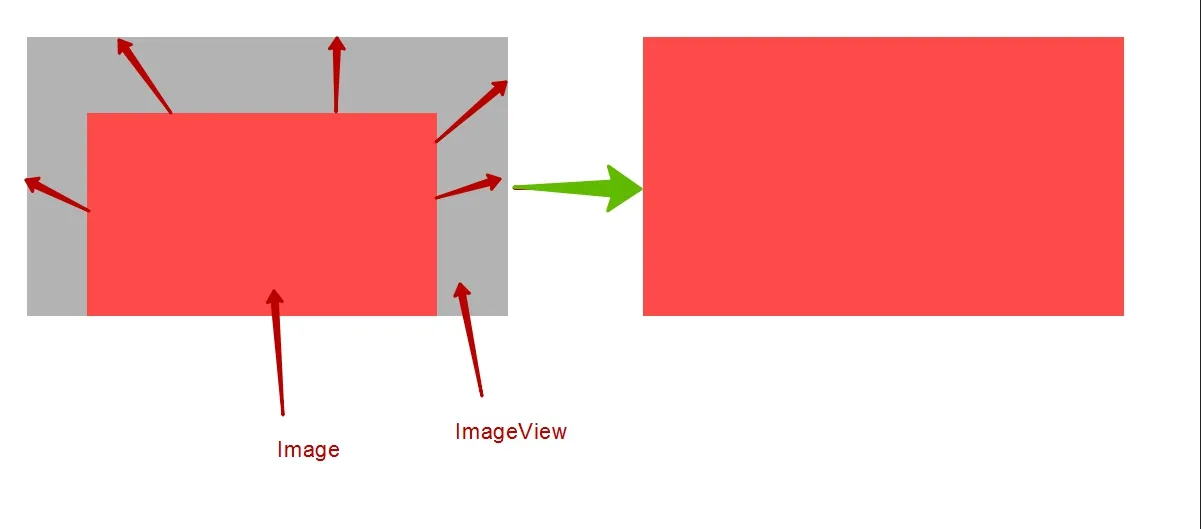
如何像示例图片那样缩放此图片?
附注:我从互联网上下载了此图片。
更新 1. 已添加ImageLoader代码。
DisplayImageOptions options = new DisplayImageOptions.Builder()
.showImageForEmptyUri(R.drawable.place_holder16_9)
.cacheInMemory(true)
.cacheOnDisk(true)
.build();
ImageLoader.getInstance().displayImage(promo.getImageBigUrl(), mCoverImageView, options);