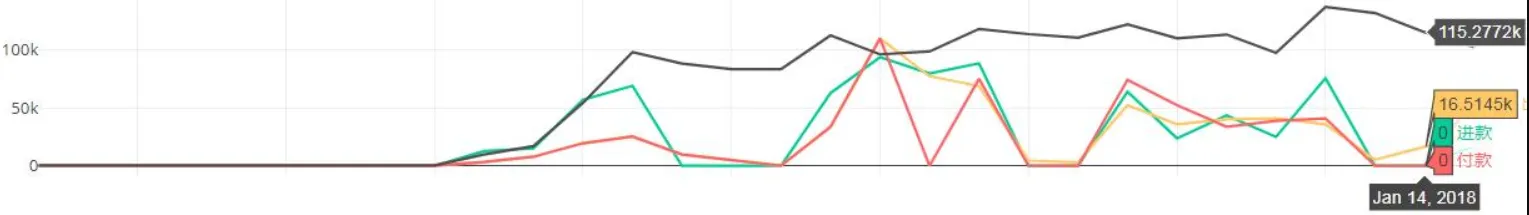
我有一个Python Plotly图表,具有数值y轴,它会自动将y轴数字格式化为“k”比例,并在悬停点时显示像`115.277258k`这样的值。
如何更改比例以显示100,000而不是
如何更改比例以显示100,000而不是
100k,并格式化悬停文本以显示115,2772.58而不是115.277258k?
Plotly图表示例:
目前正在使用循环绘制多个子图。
for i in range(1, allcities.size + 1):
for col in ['total_inflow', 'total_outflow', 'total_withdraw', 'total_account']:
plot_data = hist[hist['city_id'] == allcities[i - 1]]
plot_data = plot_data.merge(datelist, on='balance_date', how='right')
fig.append_trace({'x': plot_data['balance_date'],
'y': round(plot_data[col], 2),
'type': 'scatter',
'mode': 'lines',
'line': dict(color=line_colors[col]),
'showlegend': False,
'name': line_legends[col]
}, i + 1, 1)
谢谢!