我正在使用 materialize css 来开发我的网站,目前我正在尝试更改范围输入的拇指样式(即您单击并按住以更改滑动条值的东西)。
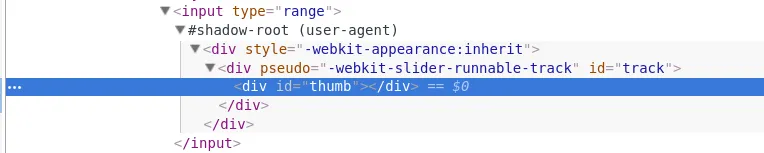
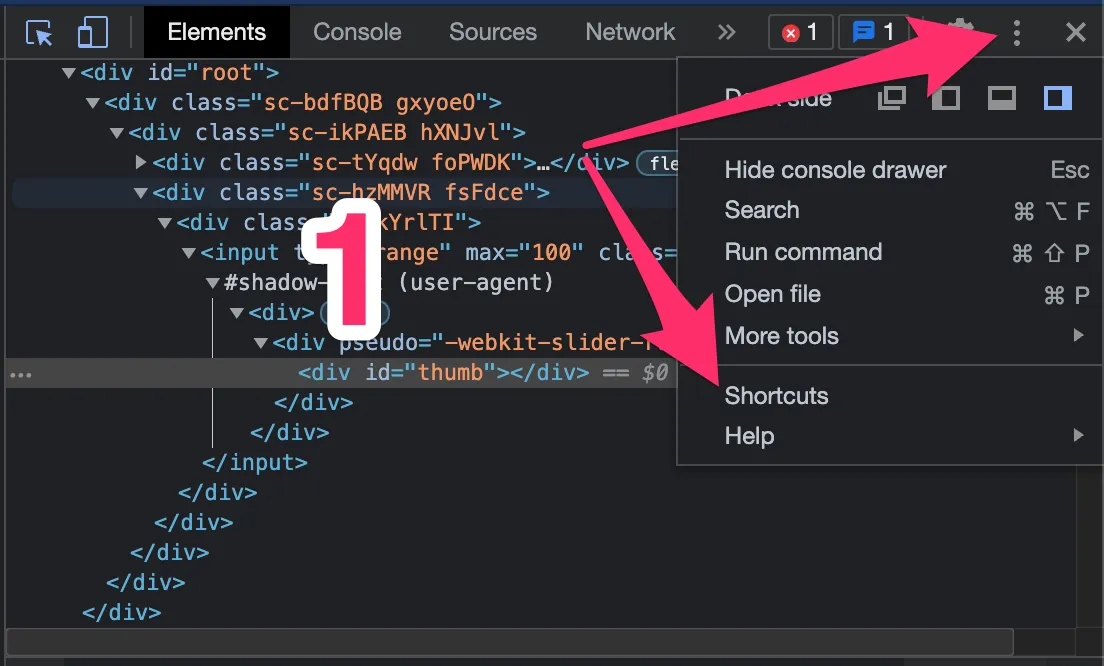
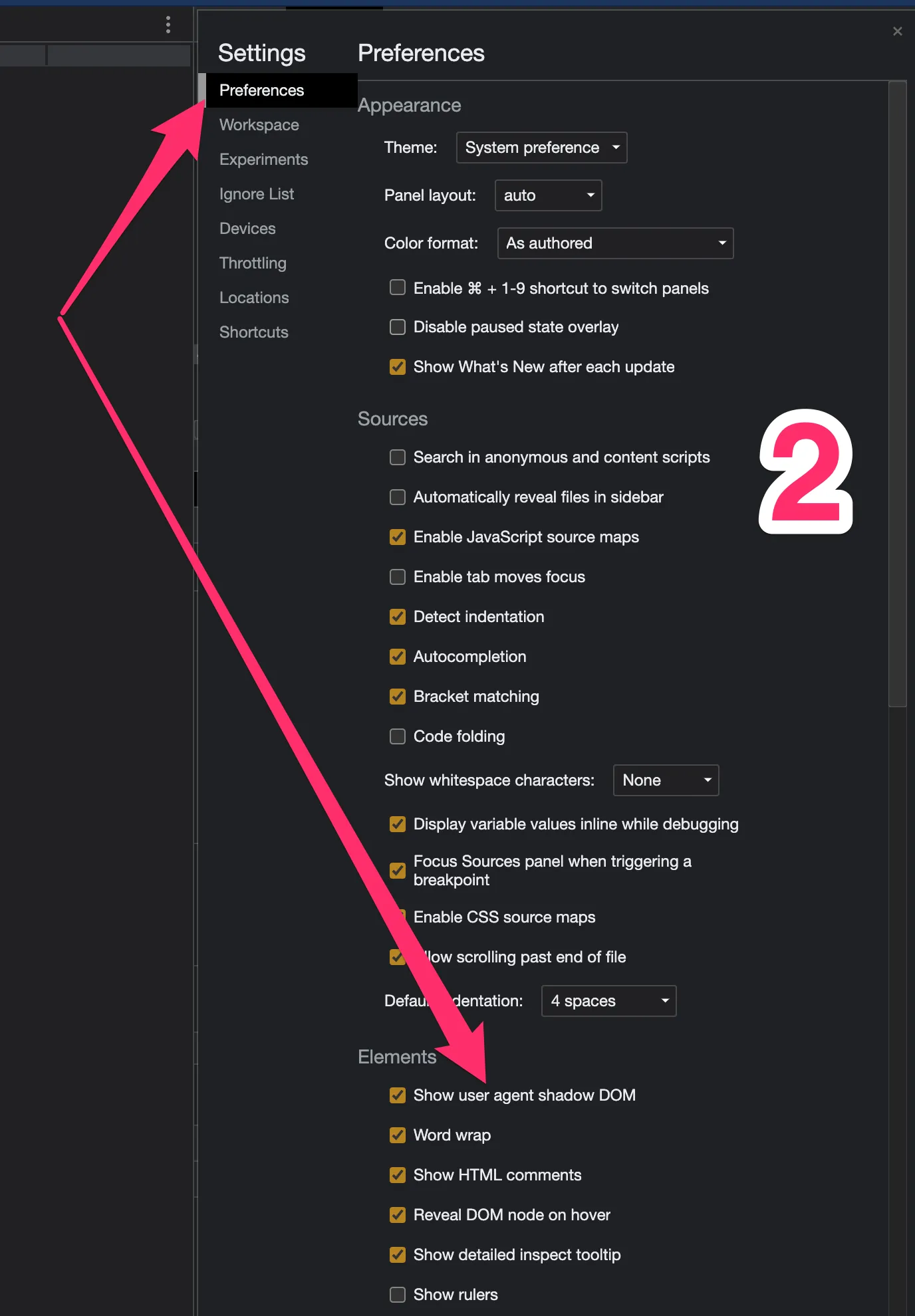
当更改样式时,我想先在 Chrome 开发者工具中更改值以查看其外观如何,然后再在 CSS 中进行更改。但是,我只能在开发者工具中找到范围输入的样式,而无法找到拇指的样式。是否有办法在 Chrome 开发者工具中查看拇指的样式?
P.S. 主要是 HTML5 范围输入框。noUISlider 是由 JavaScript 创建的,并且在开发者工具中可见。抱歉没有为 HTML5 范围输入框提供 ID,因此我只能链接到最接近它的头部。