2个回答
1
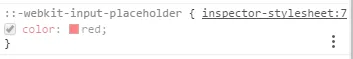
要在Chrome开发工具中查看和操作::placeholder样式,您可以启用Show user agent shadow DOM设置。它可以在开发工具设置下找到⚙️ > Preferences > Elements。
我在这篇博客文章中找到了解决方案:https://newbedev.com/inspect-webkit-input-placeholder-with-developer-tools
来自2021年的问候
- sra
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接