在Chrome中,下面的按钮在被点击后将保留它的轮廓线。如果我在Chrome的开发者工具中选择了 :active 复选框,查看按钮的CSS设置,仍然无法看到轮廓线的CSS值。它在视觉上似乎大约为1像素宽且灰色,但我没有看到这些值。有办法可以看到吗?
<body>
<button style="background-color: aquamarine; margin-top: 50px; margin-left: 50px;">HI</button>
</body> :focus {
outline: -webkit-focus-ring-color auto 5px;
}
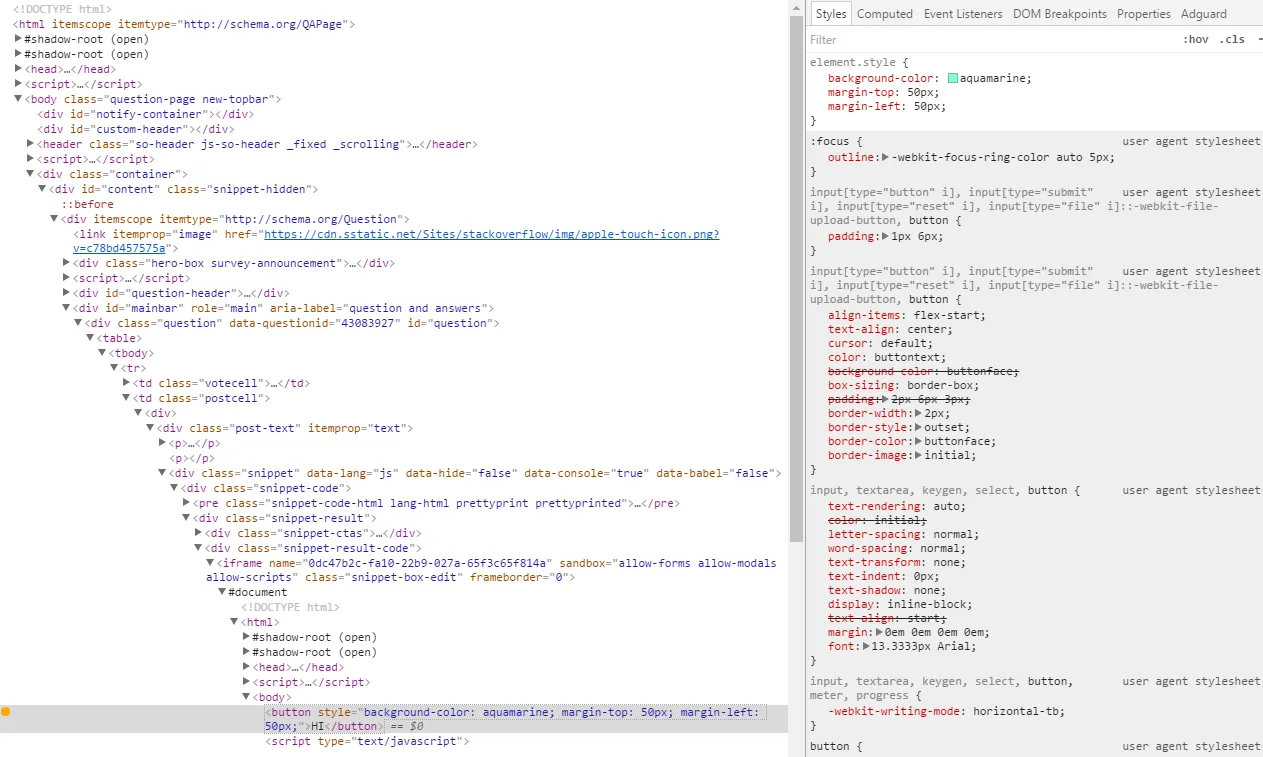
然而,当我勾选focus复选框以便能够查看所有由焦点触发的CSS样式时,我在开发者工具面板中并没有看到该样式 ... 这是谷歌开发者工具的错误还是其他人也有这个问题?


:focus来看到伪类。它应该出现在右侧的内联样式下方。我已经在两台不同的计算机上进行了测试,并刚刚更新了我的答案,提供了一个展示这一点的截图。如果您无法复制此操作,则可能是插件与您的样式表冲突或存在错误。希望这有助于澄清 :) - Obsidian Age