但是在Chrome中,我似乎找不到类似的功能。我是不是漏掉了什么?
在Chrome开发者工具中查看:hover状态
967
我想在Chrome中查看我悬停在上面的锚点的:hover样式。在Firebug中,有一个样式下拉菜单,可以让我选择元素的不同状态。
但是在Chrome中,我似乎找不到类似的功能。我是不是漏掉了什么?
但是在Chrome中,我似乎找不到类似的功能。我是不是漏掉了什么?
- Ben
2
这是一个好问题,因为我正在寻找如何在Firebug中编辑悬停样式 - 请参见此处https://dev59.com/SG435IYBdhLWcg3wfQF9 - Chris Halcrow
1我知道这不是解决问题的完整/完美方案,但在答案中找不到适用于鼠标悬停事件的解决方案。使用Safari可以在使用浏览器工具时悬停。因此,就这个问题而言,请考虑使用另一个浏览器。 - the12
15个回答
1437
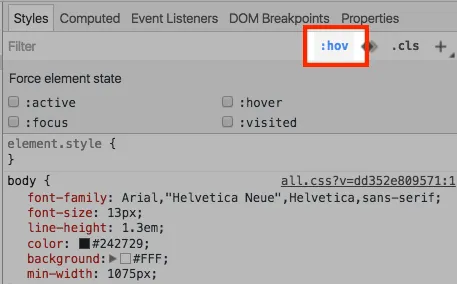
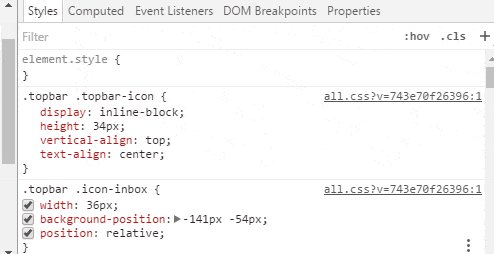
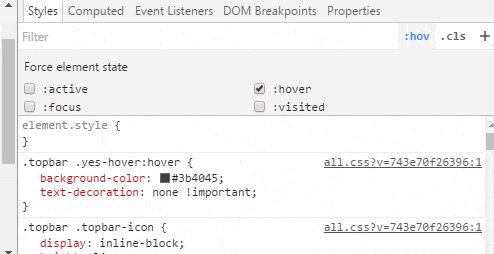
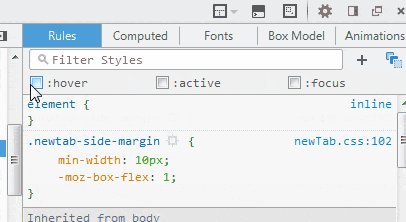
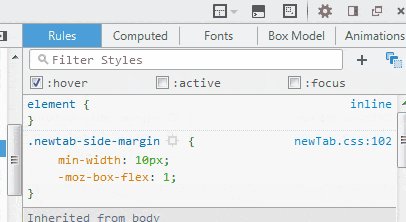
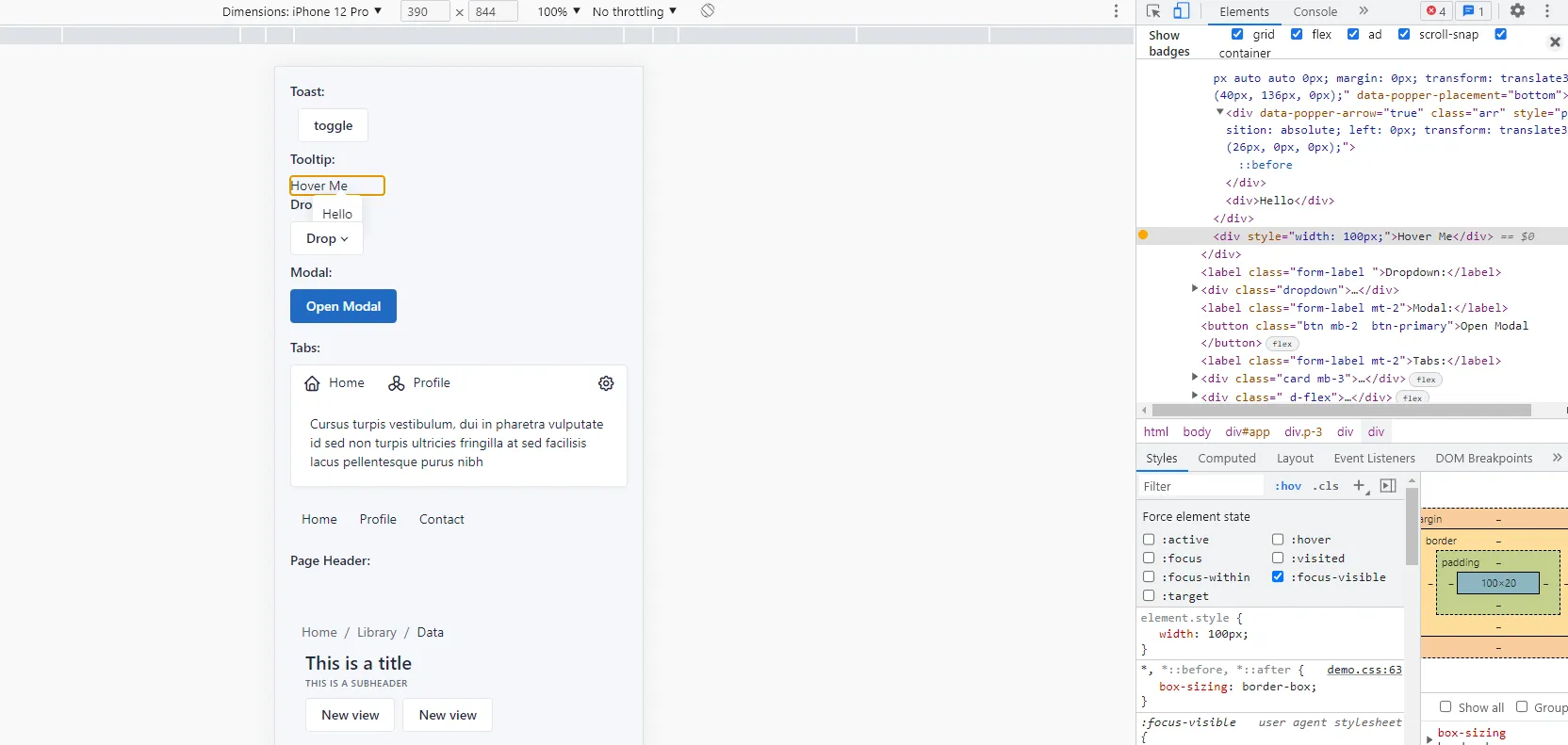
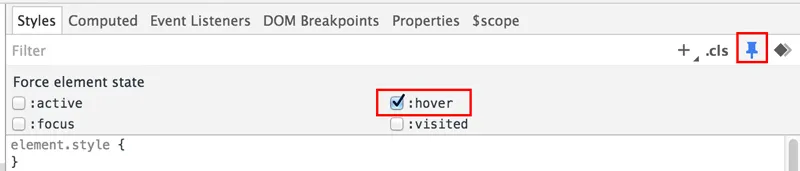
现在您可以看到伪类规则,并将其强制应用于元素。
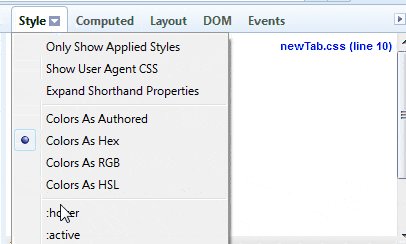
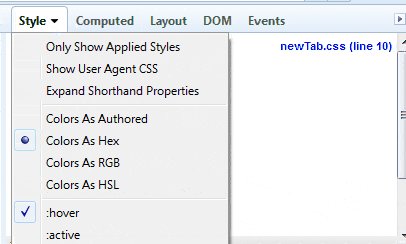
要查看诸如
要查看诸如
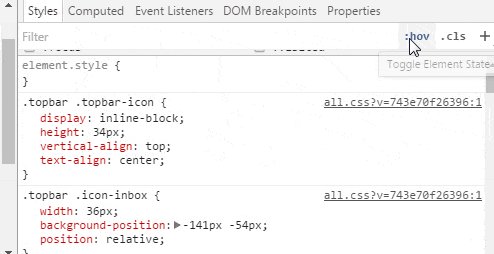
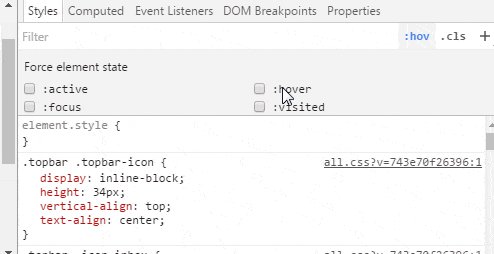
:hover之类的规则,请单击顶部右侧的小:hov文本,以在样式窗格中查看。
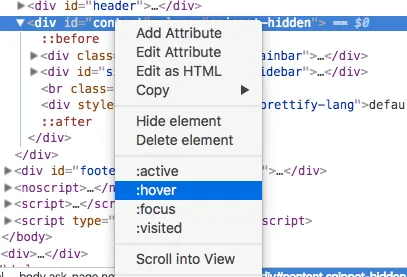
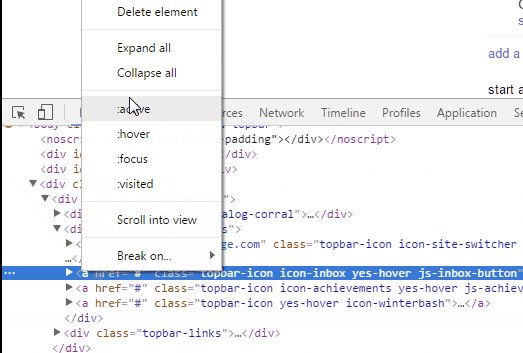
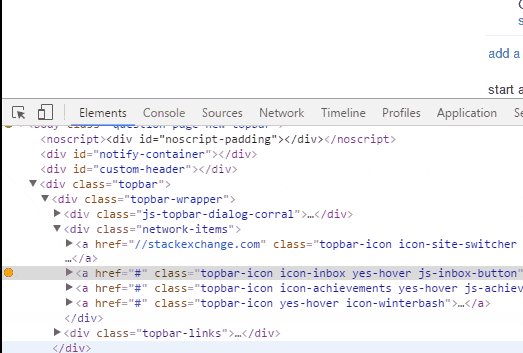
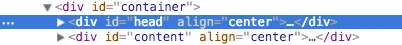
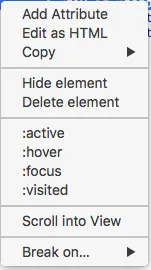
要强制使元素进入:hover状态,请右键单击它并选择:hover。
在Chrome开发者工具快捷键中,关于元素面板的额外提示。
- Travis Northcutt
4
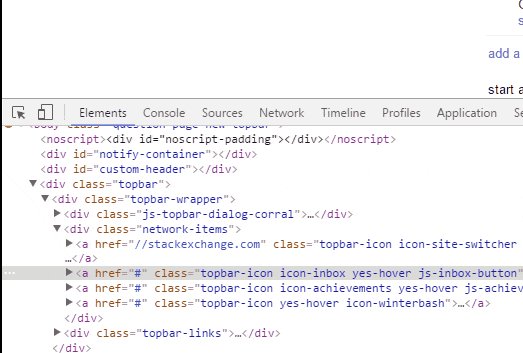
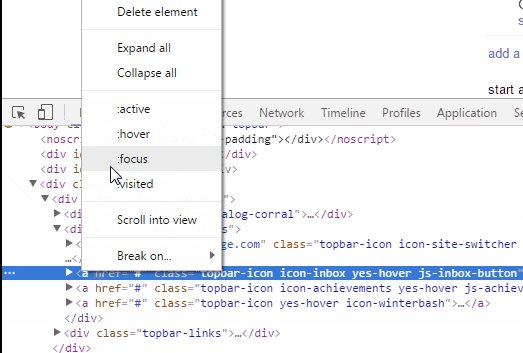
4不确定这个何时发生了变化,但现在你可以右键单击 -> 强制元素状态(从元素面板)对其他元素进行操作(不仅限于
<a> 元素)。 - Travis Northcutt21这适用于 CSS :hover 的更改,但如果使用 JS 在 onhover 上进行更改,则不适用。 - matthew_360
这是一个快速的视频,我制作了一个演示在Chrome 59中使用:hover状态的方法,如果有帮助的话。https://youtu.be/Bklz3lGTFi8 - RoccoB
有其他人遇到“强制元素状态”按钮变灰且无法点击的问题吗? - Kevin
60
编辑:此回答是在修复错误之前,参见tnothcutt的回答。
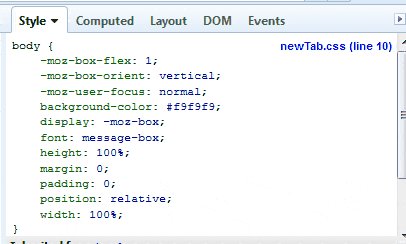
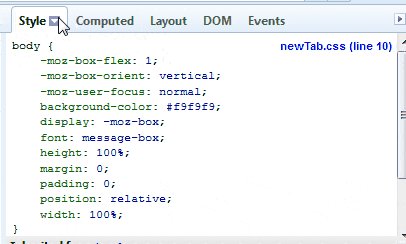
这有点棘手,但以下是步骤:- 右键单击元素,但不要将鼠标指针移开,保持悬停状态。
- 通过键盘选择检查元素,比如按上箭头,然后按Enter键。
- 在开发者工具中查看匹配的CSS规则,您应该能够看到:hover。
PS:我在您的一个问题标签上尝试了这个方法。
- Babiker
37
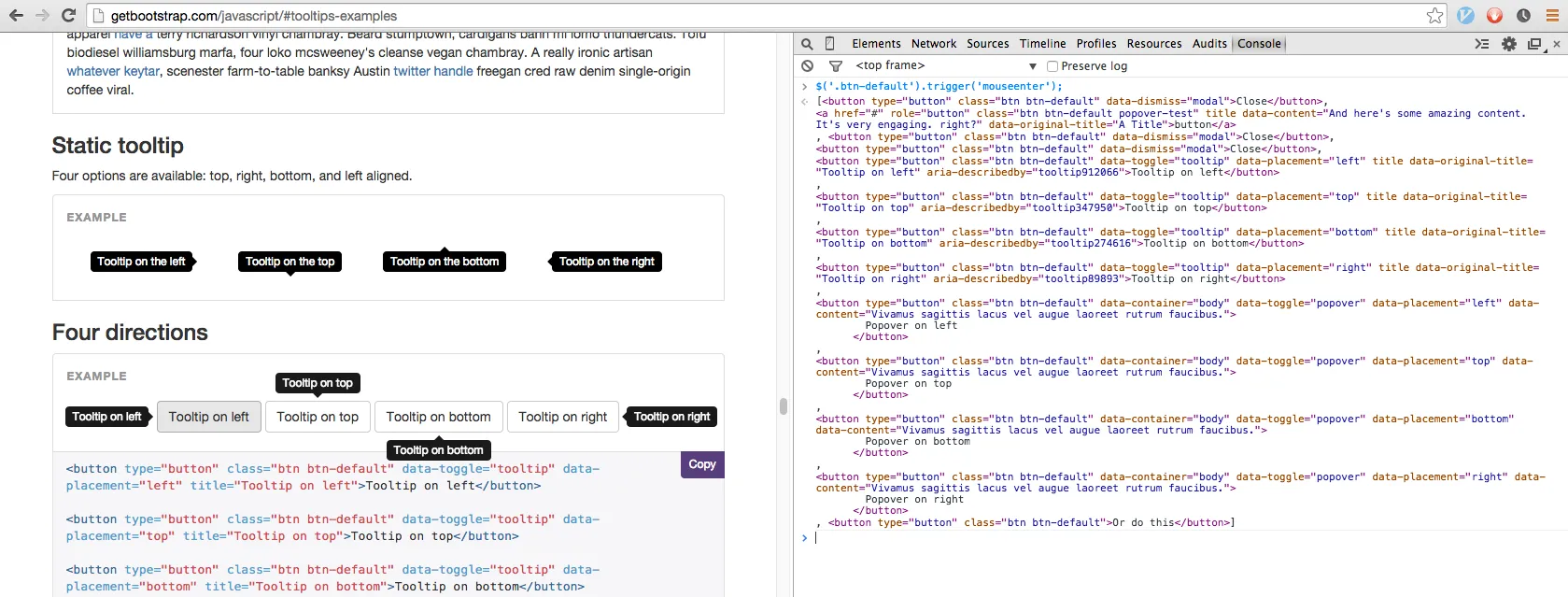
我想查看Bootstrap工具提示的悬停状态。在Chrome开发工具中强制使用:hover状态无法创建所需的输出,但是通过控制台触发mouseenter事件可以在Chrome中解决。如果页面上存在jQuery,可以运行以下代码:
$('.YOUR-TOOL-TIP-CLASS').trigger('mouseenter');

- k0pernikus
3
这是最好的答案。 - Argun
2我遇到了这个错误:
Uncaught TypeError: $(...).trigger is not a function。 - alansiqueira271@alansiqueira27 那个网站没有包含jQuery(它越来越不常见了)。你必须使用普通的JavaScript。也许这会起作用:https://dev59.com/snE95IYBdhLWcg3wCJRf#50587874 - k0pernikus
4
我认为没有办法做到这一点。我已经提交了功能请求。如果有办法,Google的开发人员肯定会指出来,我会编辑我的回答。如果没有,我们就只能等待和观察。(您可以标记该问题以投票支持)
(as of this post) 当前 稳定频道 版本为8.0.552.224。
您可以用 测试频道 或 开发者频道 (请参见早期访问发布通道) 替换您的 稳定频道 安装的 Google Chrome。
您还可以安装一个 比 Dev 频道更新的次要 Chrome 安装。
Chrome项目成员发表的评论1:在10.0.620.0版本中,样式面板显示所选元素的:hover样式,但不显示:active样式。
(as of this post) 当前 稳定频道 版本为8.0.552.224。
您可以用 测试频道 或 开发者频道 (请参见早期访问发布通道) 替换您的 稳定频道 安装的 Google Chrome。
您还可以安装一个 比 Dev 频道更新的次要 Chrome 安装。
... Canary 版本比 Dev 频道更新得更频繁,发布前未经过测试。由于 Canary 版本有时可能无法使用,因此不能将其设置为默认浏览器,并且可以安装在上述任何 Google Chrome 频道之外。...
- 700 Software
1
很棒的调查。我正在使用最新的开发版 (10.0.612.3),所以我将等待一段时间,希望能看到:hover的效果! - Ben
3
我正在使用Chrome调试菜单的hover状态,并执行以下步骤以查看悬停状态代码:
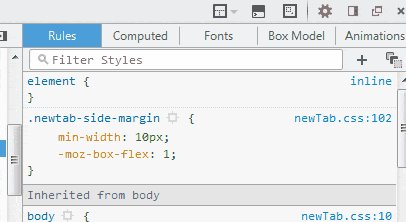
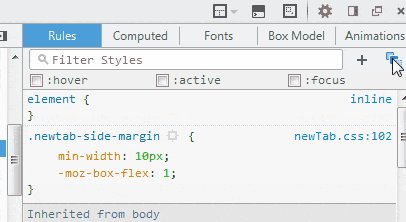
在Elements面板中,点击Toggle Element state按钮并选择:hover。
在Scripts面板中,转到右下角的Event Listeners Breakpoints,然后选择Mouse -> mouseup。
现在检查菜单并选择所需的框。当您释放鼠标按钮时,它应该停止并在Elements面板中显示所选元素的悬停状态(请查看Styles部分)。
- Leniel Maccaferri
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接