2个回答
26
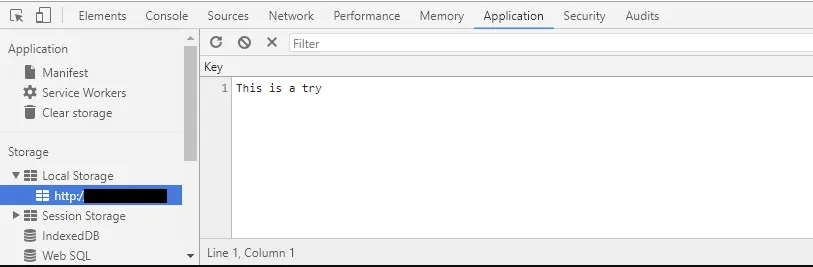
您的窗口显示的值似乎已经移动到了最上方
将鼠标悬停在"This is a try"和"Key"之间的线上,点击并向下拖动。
然后您应该能够看到被覆盖的屏幕。
- irvins
5
3太奇怪了,这种情况经常发生但完全不清楚,谢谢。 - returnvoid
@irvins 谢谢!我一直在键盘上敲打,试图弄清楚这个问题。 - Flavio
1或者按照以下步骤进行操作:https://learn.microsoft.com/zh-cn/microsoft-edge/devtools-guide-chromium/customize/localization#reverting-all-devtools-settings-to-the-defaults,如果链接无法打开(打开开发工具>单击设置图标>单击重置设置[首选项页面中的最后一个选项])。 - Ankit
@Ankit 这太疯狂了 - 我必须在每次使用开发工具时都这样做。每次查看应用程序时都是如此!我正在使用最新的Chrome浏览器。有没有永久性的解决方法或变通方法? - Tsar Bomba
1@TsarBomba 我只遇到过这个问题一次,所以不确定是什么原因导致的。如果你发现了任何问题,请告诉我们。 - Ankit
2
我通过点击按钮 Chrome 开发者工具 > 设置 > 首选项 > 恢复默认值并重新加载 来解决了这个问题。
- Alex
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 5 如何在Chrome开发者工具中查看::selection
- 49 在Chrome开发者工具中查看请求时间
- 10 Chrome开发者工具无法显示localStorage数据,尽管在控制台命令中键入“localStorage”显示数据不为空。
- 16 有没有可能同时查看多个Chrome开发者工具面板?
- 21 Chrome开发者工具:查看未压缩的CSS
- 6 Chrome开发者工具无法查看JavaScript
- 967 在Chrome开发者工具中查看:hover状态
- 4 在Chrome开发者工具中查看更改的差异
- 27 Chrome开发者工具22中无法查看动态加载的代码
- 36 在Chrome开发者工具中查看JavaScript Hover

This is a try是你的键,而不是值。右侧应该有另一列标记为“值”,其中显示该值(您会注意到图像中的This is a try在标记为“键”的列中)。 - Kaddath