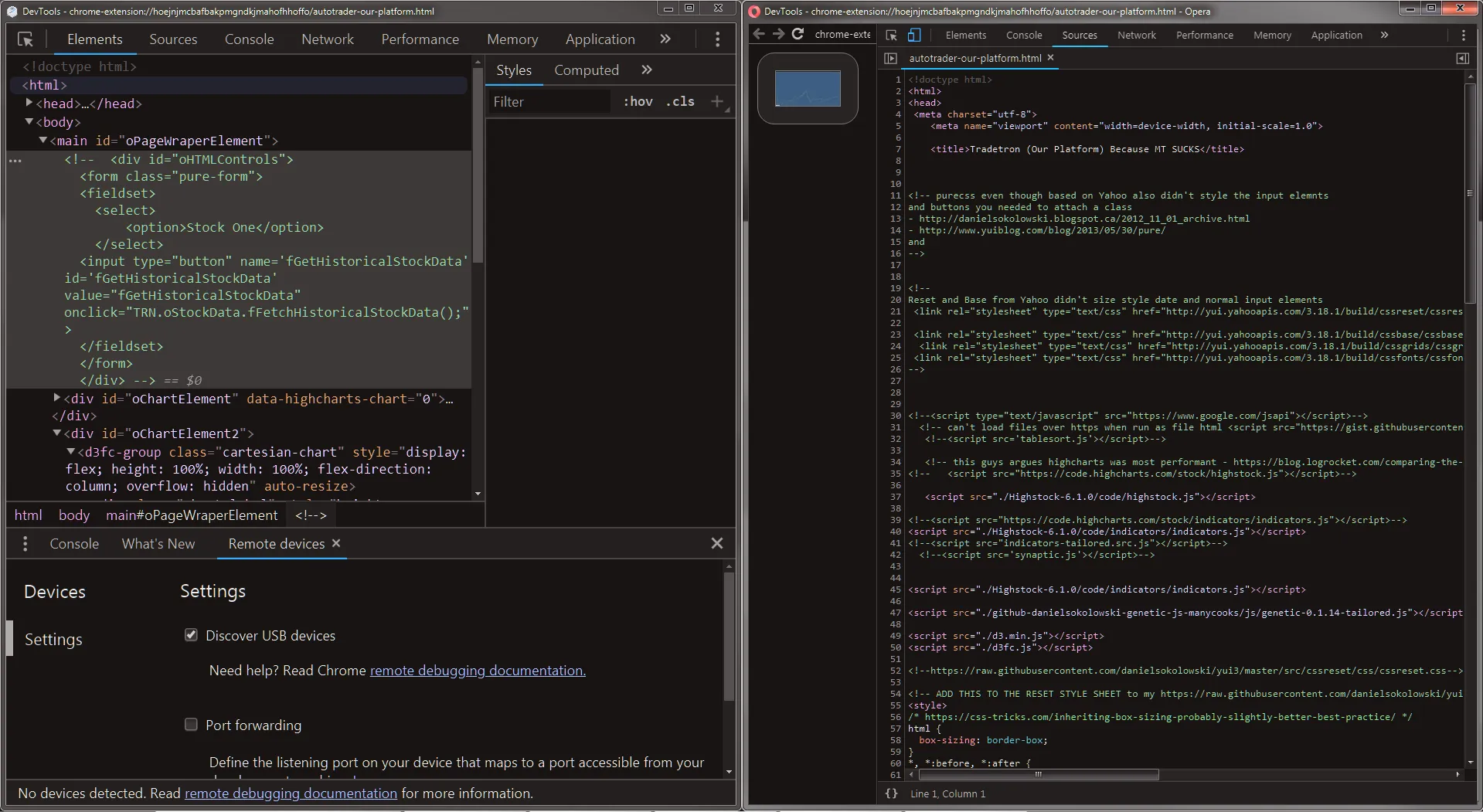
有没有办法同时查看多个Chrome开发者工具面板?像这样的分割窗口会很好: 或者在单独的窗口中也可以。
或者在单独的窗口中也可以。
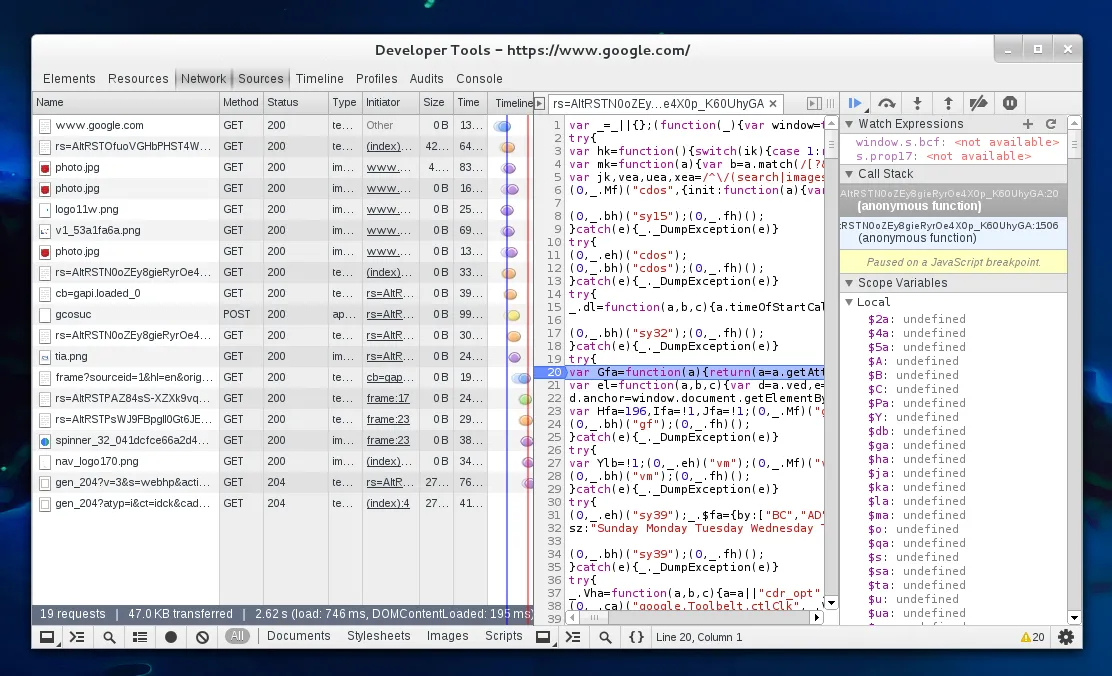
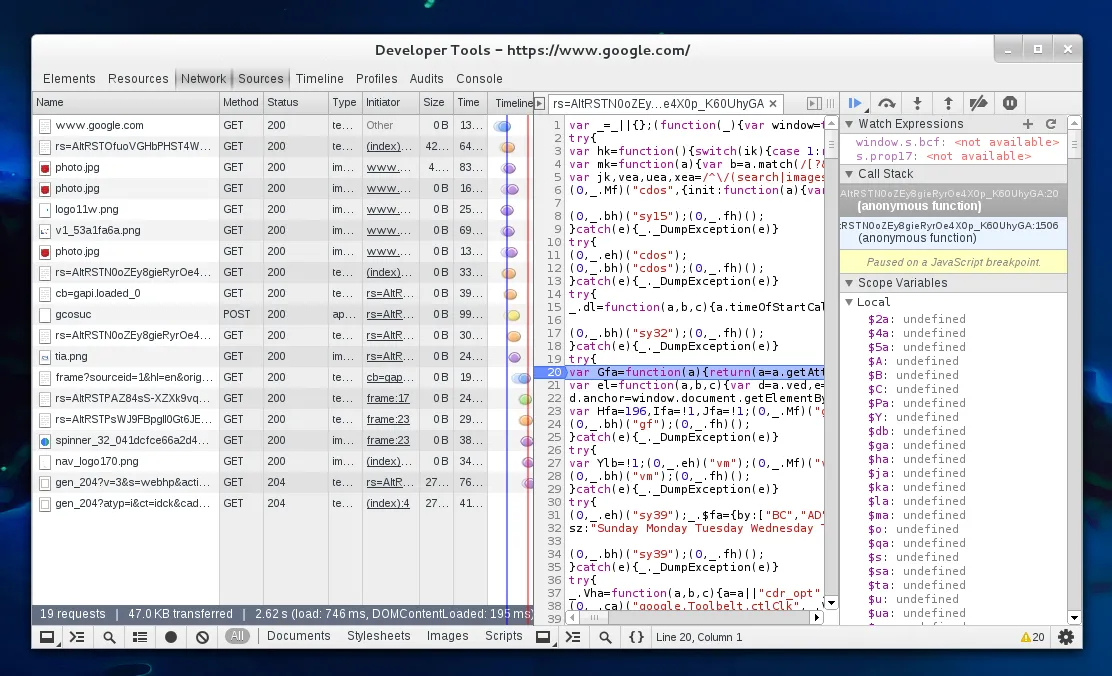
能够同时查看源面板和网络面板将非常有用,以便在代码步进时确切地查看网络请求何时被触发。
控制台可以通过单击 或按
或按
我没有在搜索中找到太多信息,但也许这可以通过devtools扩展实现。
这已经存在了吗?如果没有,是否可能实现?
 或者在单独的窗口中也可以。
或者在单独的窗口中也可以。能够同时查看源面板和网络面板将非常有用,以便在代码步进时确切地查看网络请求何时被触发。
控制台可以通过单击
 或按
或按esc键,在任何其他面板内弹出,那么其他面板为什么不能呢?我没有在搜索中找到太多信息,但也许这可以通过devtools扩展实现。
这已经存在了吗?如果没有,是否可能实现?