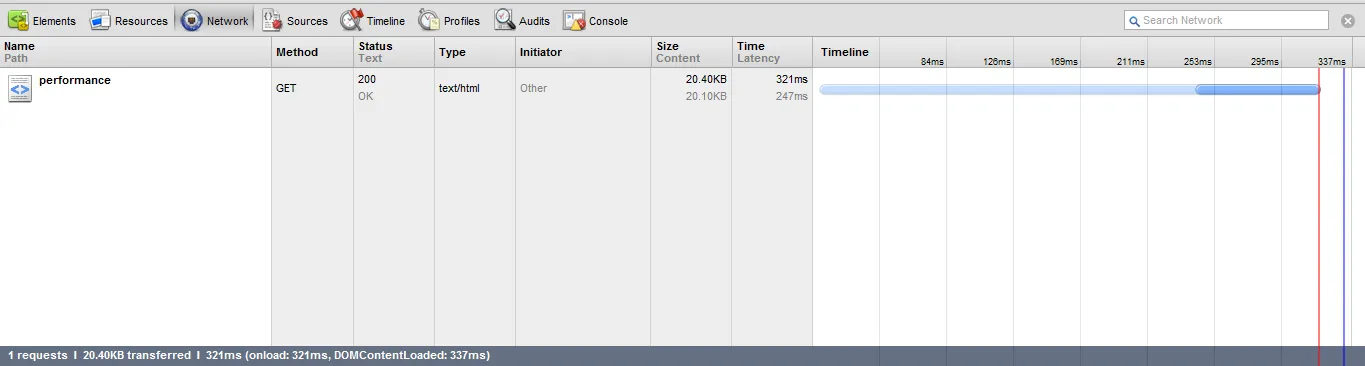
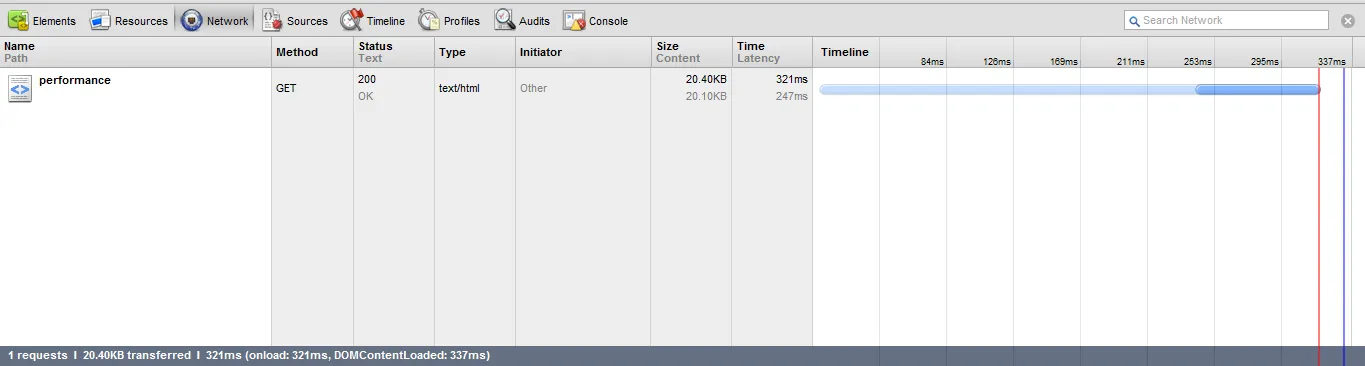
我正在尝试理解Chrome开发者工具在对网站进行性能测试时的意义。如果您在工具菜单中选择网络,则会看到以下内容:

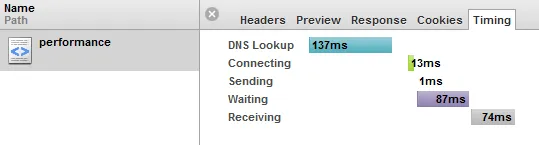
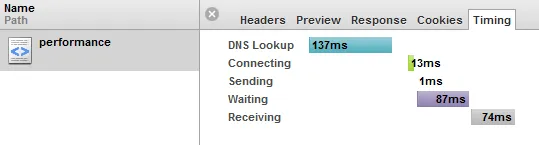
然后,如果我选择性能文件,将会得到这些信息:

我的问题是:
- DNS查找、连接、发送、等待和接收的含义是什么?每个阶段服务器、网络和浏览器之间发生了什么?
- 在第一张图片上,红线显示“加载事件已触发”,蓝线显示“DOMContent事件已触发”。这是什么意思?为什么DOMContent事件在所有内容加载完成后才被触发?
我正在尝试理解Chrome开发者工具在对网站进行性能测试时的意义。如果您在工具菜单中选择网络,则会看到以下内容:

然后,如果我选择性能文件,将会得到这些信息:

我的问题是:
回答第二部分:
蓝色线(DOM内容已加载事件):
当浏览器完成解析主文档时发生。
红色线(加载事件):
当浏览器完成检索主文档所需的所有资源时发生。
红色线之后:在此您将看到异步和缓存资源的加载,这些资源是主文档和其他资源所需的。
我不确定这对于SO来说是否适合,因为这更多是一个网络问题而不是编程问题,但我会回答我能回答的部分...
DNS查找
当你连接到一个网站时,它必须从DNS中查找IP。例如,你的计算机将联系DNS询问是否知道“google.com”在哪里。如果知道,它会给你一个IP地址。如果不知道,它将要么给出另一个DNS的IP地址,要么自己联系该DNS(我不确定哪种实现适用于何处),直到最终得到你正在寻找的主机的IP。
连接
连接到该IP所需的时间。我不确定细节。
发送
连接后,您将请求发送到服务器。可以是请求查看页面或提交数据或其他任何内容。
等待
发送请求后,您需要等待服务器响应。它可能很忙或需要一段时间来处理您请求的任何内容。
接收
一旦服务器处理完您的请求,它将向您发送数据。