2个回答
3
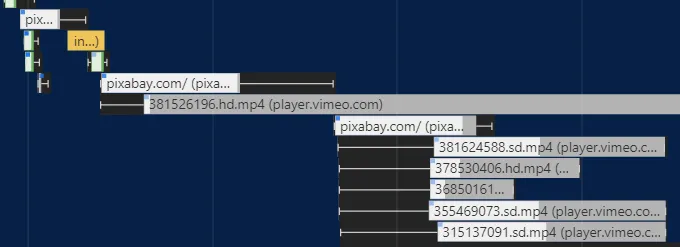
使用分析器顶部的轴和分析器输出摘要标签中的颜色图例来解释这些数据。参考我对此页面进行的剖面分析的屏幕截图以获得更清晰的说明。
在个人资料页面的顶部(网络资料下拉菜单的正上方),您会看到一个轴,它对应于页面请求开始后的时间。所有时间都用毫秒表示(在分析器中缩写为“ms”)。
您的请求中细线的左边缘代表下载条形内容的请求开始时间。(请参考图像中 .mp4 条的左边缘,以清晰地描述所引用的细线的位置)
同样,您的请求中细线的右边缘代表请求资源的结束时间。此时间包括任何下载、加载和执行时间。
条的位置告诉您每个资源相对于个人资料中其他资源和开始时间何时被加载。
在概要选项卡的图例中显示了条形的颜色(请参考我链接的图像以增加清晰度)。撰写本文时:
- Loading 为蓝色
- Scripting 为橙色
- Rendering 为紫色
- Painting 为绿色
- System 为灰色
- Idle 为白色
如果有帮助,您可以在 StackOverflow 上运行此代码片段,以更轻松地查看颜色:
.input-color {
position: relative;
}
.input-color input {
padding-left: 20px;
background-color: #fff;
}
.input-color .color-box {
width: 10px;
height: 10px;
display: inline-block;
background-color: #8e8e8e;
position: absolute;
left: 5px;
top: 5px;
}<div class="input-color">
<input type="text" value="Loading (Blue)" readonly/>
<div class="color-box" style="background-color: #90b7e9;"></div>
</div>
<div class="input-color">
<input type="text" value="Scripting (Orange)" readonly/>
<div class="color-box" style="background-color: #f3d17c;"></div>
</div>
<div class="input-color">
<input type="text" value="Rendering (Purple)" readonly/>
<div class="color-box" style="background-color: #af99eb;"></div>
</div>
<div class="input-color">
<input type="text" value="Painting (Green)" readonly/>
<div class="color-box" style="background-color: #90c185;"></div>
</div>
<div class="input-color">
<input type="text" value="System (Grey)" readonly/>
<div class="color-box" style="background-color: #dedede;"></div>
</div>
<div class="input-color">
<input type="text" value="Idle (White)" readonly/>
<div class="color-box" style="background-color: #fafafa;"></div>
</div>- Gavin Siver
4
1细白线的起点和其所关联的条形图的起点有什么区别?一个表示请求的开始(细白线),另一个(条形图)表示内容加载的开始? - Robert C
1薄白线的起点是请求资源时发送的。向服务器发送资源请求。当您的计算机从服务器接收到响应时,厚关联条开始。 - Gavin Siver
1@GavinSiver 那么条形图内部的颜色差异(白色/灰色)呢?那是指响应下载和执行的吗? - Alon Segal
1@AlonSegal 不完全是这样,但你的思路并不差。当资源处于灰色时,资源的下载开始;白色表示系统当前未使用该资源,无论是否已下载。 - Gavin Siver
0
Google有一份官方文档来解释这个问题。参考链接:https://developer.chrome.com/docs/devtools/performance/reference/#network
简而言之:
请求的颜色编码如下:
HTML:蓝色 CSS:紫色 JS:黄色 图片:绿色
可视化含义:
- 左边的线是从事件的Connection Start组开始的所有内容,包括在内。换句话说,它是在Request Sent之前的所有内容,不包括Request Sent。
- 条形图的浅色部分是Request Sent和Waiting(TTFB)。
- 条形图的深色部分是Content Download。
- 右边的线实际上是主线程等待的时间。这在Timing选项卡中没有表示。
- xiaoke
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接