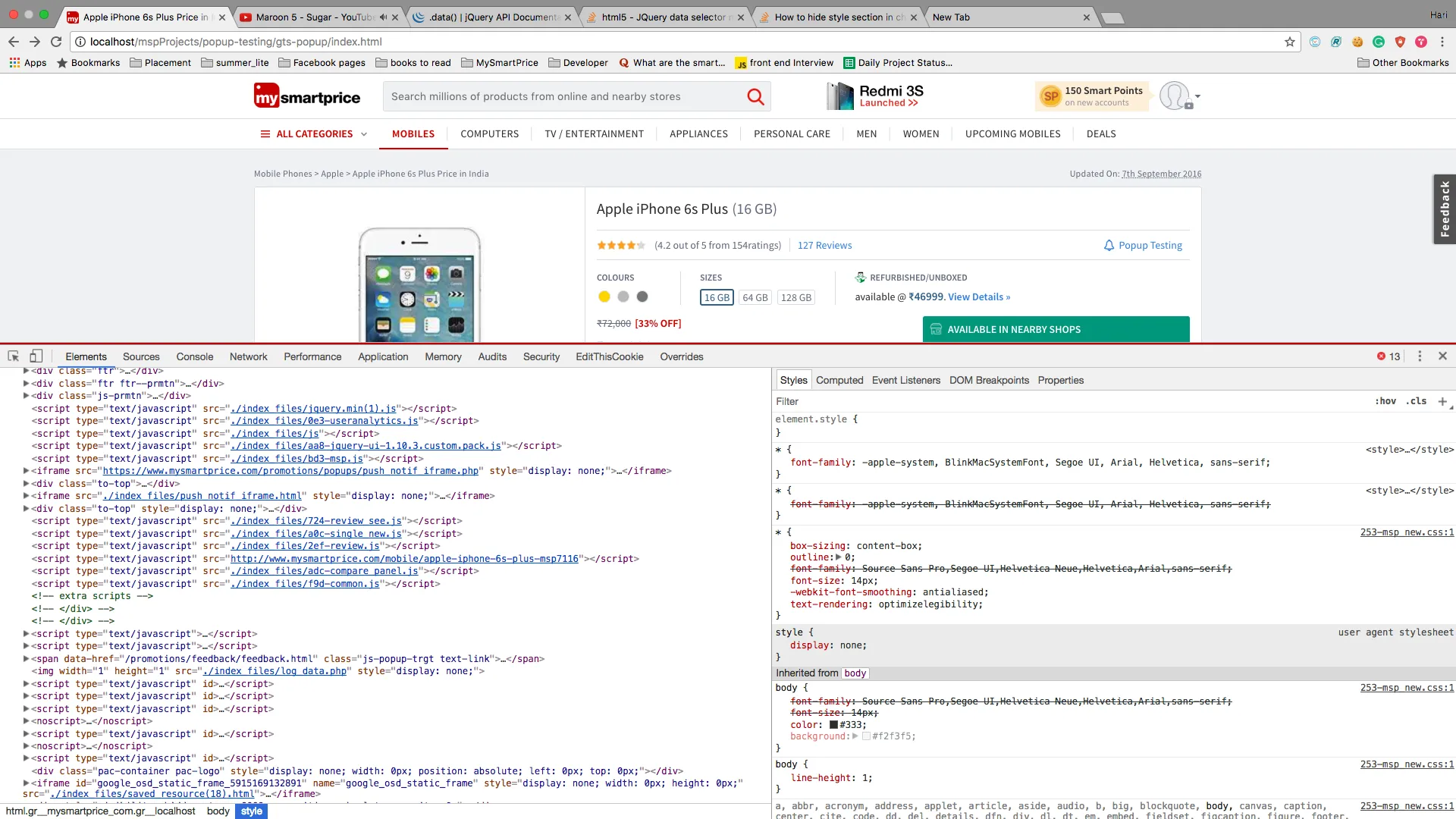
如何在Chrome开发者工具中隐藏样式部分?
28
- shekhardtu
1
你可以调整它的大小。也许可以通过编写自定义开发工具主题来隐藏它,但我不确定它是否有效,因为开发工具使用阴影DOM。 - wOxxOm
2个回答
12
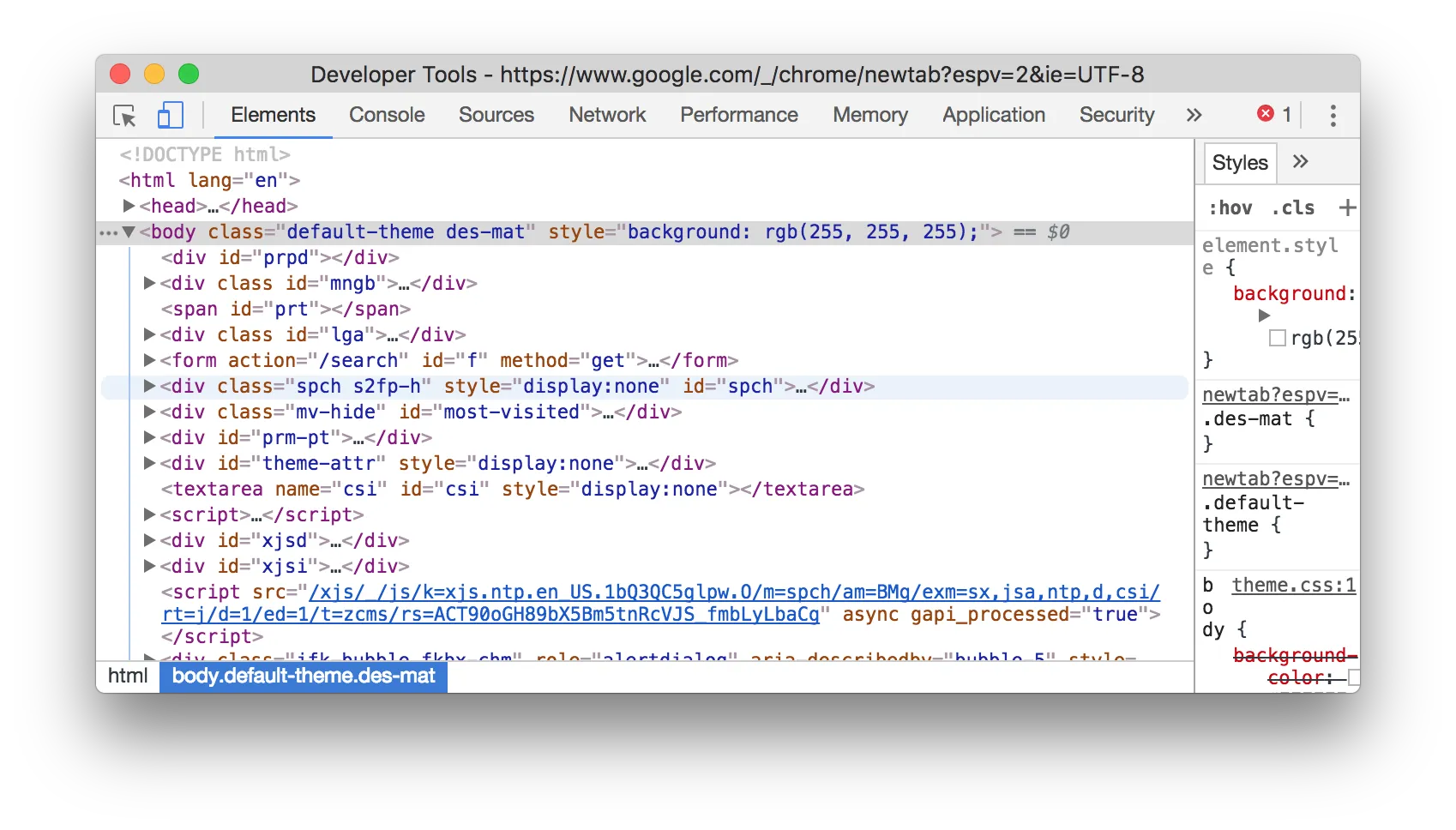
无法隐藏它。你可以调整大小,使其被推到一侧,就像wOxxOm所提到的那样。
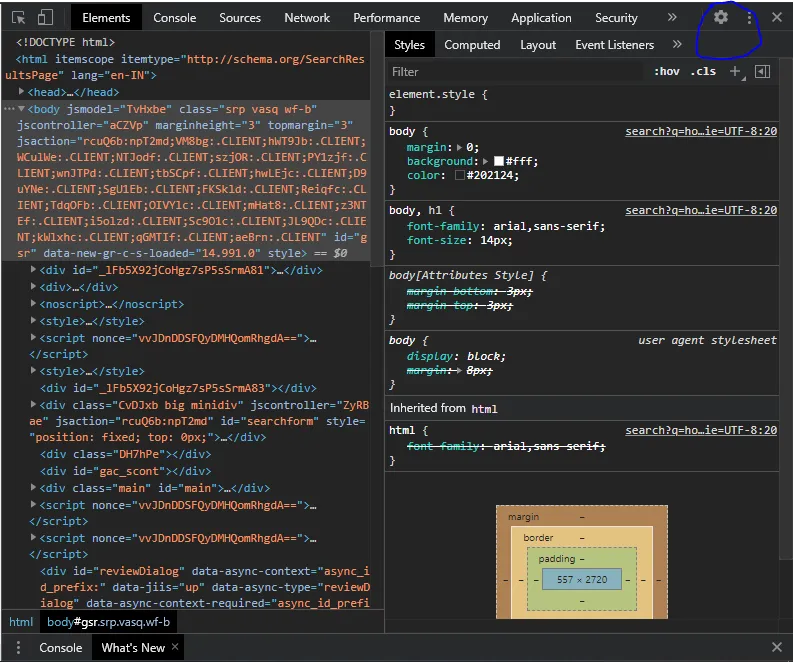
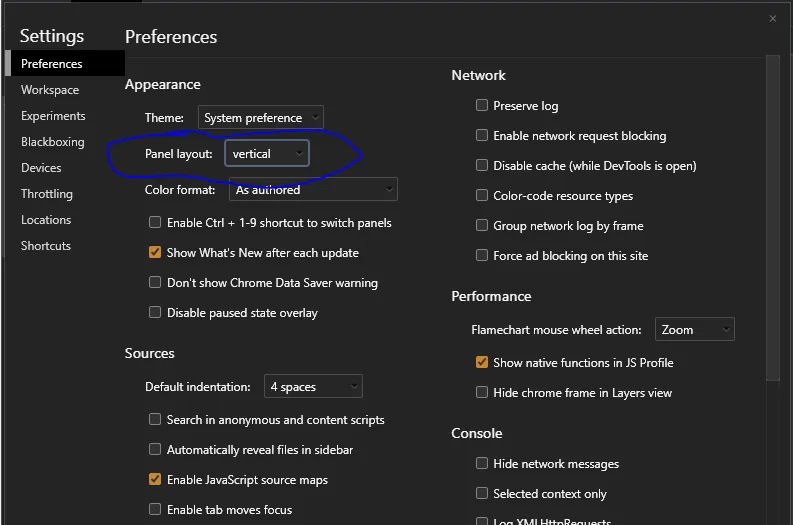
以下是一种不同的UI设置,您可能会更喜欢:
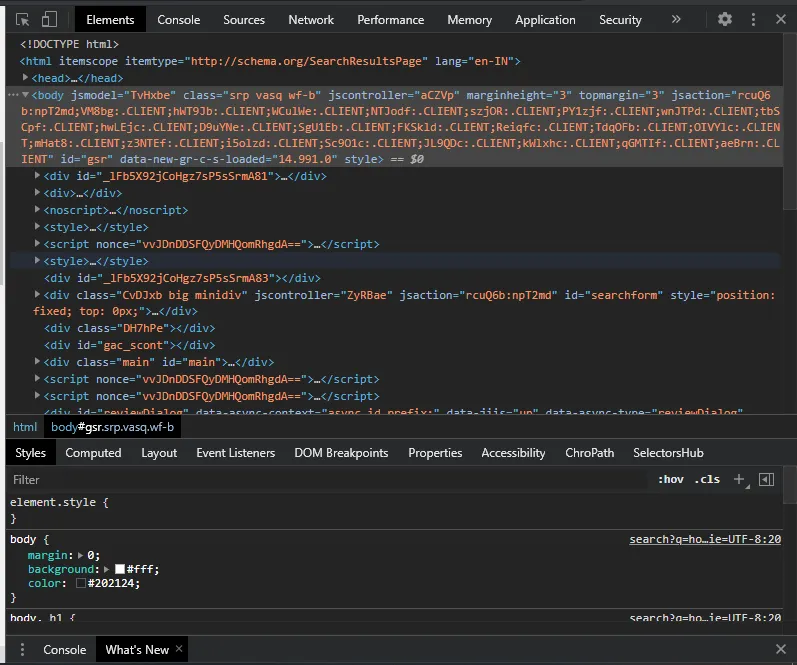
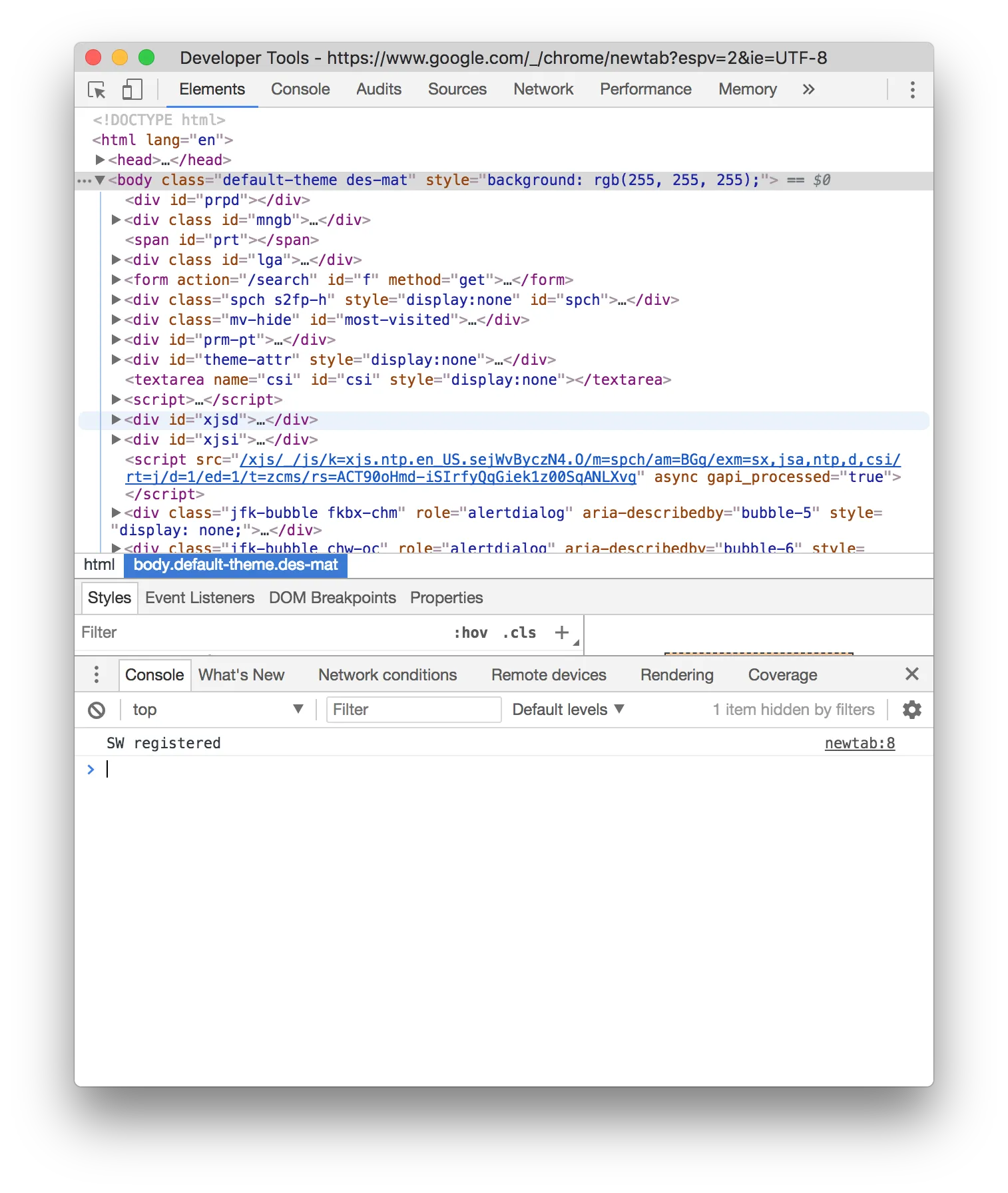
如果取消停靠开发者工具窗口并将其变窄,则样式面板会移动到DOM树下方。从那里,您可以将其最小化。
你也可以通过将开发者工具窗口变窄来实现此UI设置。你不必将其拆离。- Kayce Basques
4
谢谢,Kayce。我想知道是否有任何方法可以隐藏样式抽屉,因为在使用js控制台和元素选项卡时,我真的不觉得它有什么用处。 - shekhardtu
1还有一个完整的标签页专门用于控制台。单击“控制台”(在我的答案截图中“元素”旁边)以打开它。这有帮助吗? - Kayce Basques
是的,没错,但我不得不同时使用控制台和元素选项卡进行一些 DOM 操作。 - shekhardtu
链接失效。您为了解释如何解决问题而链接到某个东西,却从未说明那个东西是什么,现在该链接已经无法解释任何内容了。 - HoldOffHunger
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接