如何在Chrome开发者工具中查看页面的所有事件?
10
- Tiberiu
3
1同样的Chrome版本在Win10上,只要选中复选框,就可以很好地显示添加到当前选定元素祖先的事件处理程序...不过我不知道你所说的子节点是什么意思,它曾经显示过吗?在我看来,这甚至没有多大意义,从子级到父级的路径是明确的,但一个父级可以有多个子级,在那里混合看到所有子级的事件...我不知道人们会用那些信息做什么,对于大多数用例来说。 - 04FS
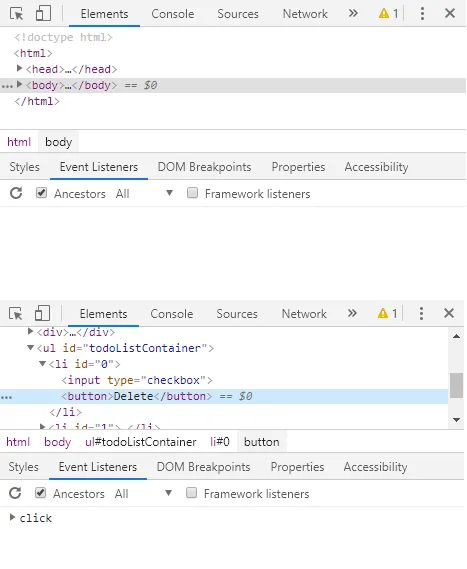
请查看此文章:https://developers.google.com/web/tools/chrome-devtools/console/events。前往“查看已注册在DOM元素上的事件侦听器”部分。当我在我的应用程序中选择body元素时,它没有显示页面附加的所有事件侦听器,就像文章中所示。也许我理解有误。 - Tiberiu
那里的措辞可能有点误导,但我认为这从来没有意味着要(或实际上)列出页面上“所有”事件处理程序。它列出了当前选定元素的处理程序,并可选择列出该元素祖先的处理程序。(正如我所说,反过来做甚至在我看来也没有多大意义。) - 04FS
1个回答
17
monitorEvents刚刚对我有用。只需在控制台中运行monitorEvents(object [, events]),例如monitorEvents(document.body, "dragenter")或所有事件monitorEvents(document.body)。
要停止,请运行unmonitorEvents(document.body)。
来源:https://developers.google.com/web/updates/2015/05/quickly-monitor-events-from-the-console-panel
- Andrey Stukalin
2
3很不幸,这只能在控制台中输入才有效。例如,尝试监视和发现第三方脚本的加载事件时,这种方法不起作用。 - IncredibleHat
您可以将其作为控制台中的实时表达式添加。 - CaseyC
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接