我正在使用 Twitter 的 typeahead.js 0.9.3,但是似乎我的建议没有任何样式。
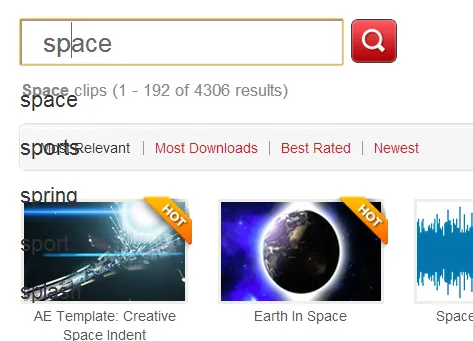
我得到了这个:

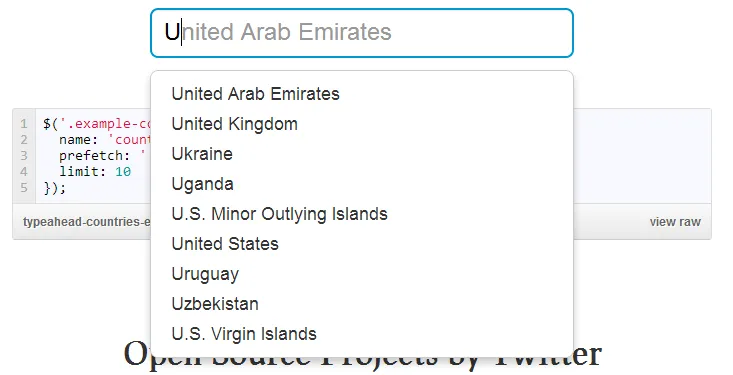
而不是像这样:(来自示例页面)

启用 typeahead 的 JavaScript:
$('.search-typeahead').typeahead({
name: 'videos',
remote: {
url: '/api/v1/internal/videos/typeahead?text=%QUERY'
}
});
HTML 输入元素:
<input type="text" value="" id="search_keywords" class="no-clear search-typeahead"/>
附加说明:
我正在处理的网站使用的是jQuery 1.10.1,并且没有使用twitter bootstrap。有一堆CSS样式表我没有编写过,也不熟悉其中的内容,我担心这些样式会造成干扰。但是插件应该会添加自己的样式(没有附带任何.css文件),所以它理论上应该能覆盖掉其他的样式,但我很困惑为什么我的样式可以正常工作,而插件添加的却不能,导致建议显示为透明背景、无边框等。