<mat-card>没有突起 - 没有边框。
11
- user5047085
13
但是mat-card是类吗?我该如何添加正确的CSS?我在这方面还很新手。 - user5047085
不,这是HTML元素。您也可以使用类或ID来完成它。 - brijmcq
您可以在此处查看:https://stackblitz.com/edit/ng-card-niel?file=app%2Fapp.component.html - brijmcq
很高兴能够做到这一点,谢谢你的回报 :) - user5047085
1你很棒! - brijmcq
显示剩余8条评论
4个回答
15
我的问题是我的styles.css中没有导入主题:
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
- csharpsql
1
尽管 Angular CLI 会询问你需要哪种样式,但我仍需要手动设置… - philthomas26
14
你可能只需要在 mat-card 中添加一个 margin。
<mat-card style="margin:2em;">
...more code
</mat-card>
这是一个 stackblitz 演示
- brijmcq
5
我还必须添加:
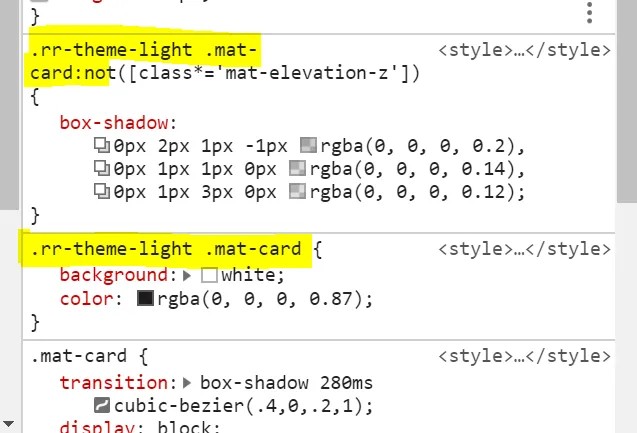
border: 1px solid; box-shadow: -1px 1px #77aaff, -2px 2px #77aaff, -3px 3px #77aaff, -4px 4px #77aaff, -5px 5px #77aaff; 根据 https://dev59.com/p2445IYBdhLWcg3w7urD。 - jones-chris1@jones-chris 你有看过这个吗 https://material.angular.io/guide/elevation,你也可以使用类
mat-elevation-z[0-24],所以可能不需要再添加另一个CSS。 - brijmcq没有,谢谢提醒!我会尝试一下的 :)。 - jones-chris
我的问题是我在style.css中没有导入'~@angular/material/prebuilt-themes/deeppurple-amber.css'; - RedKlouds
我不能不说感谢并仅仅点赞.. 我尽了最大努力.. 我从未想过这与边距有关,我试图更改我的自定义主题,但感到困惑.. 所以非常感谢! - ufk
1
我认为您需要给mat-card添加一个margin,所以也许可以这样做:
@Component({
styles: [`
mat-card { margin:2em; }
`]
})
- user5047085
2
是的,这个起作用了。为什么这不是默认的CSS,我无法理解。 - user5047085
1有一个问题指出,实现边距取决于开发人员:https://github.com/angular/material2/issues/1325 - Edric
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接