我希望一个 div 具有透明背景。
我尝试使用 background-color 和 opacity 来实现,但问题在于边框和内部文本也变得透明。 这里有个示例。
不使用透明 PNG 背景图像,是否可以实现这一点?
我希望一个 div 具有透明背景。
我尝试使用 background-color 和 opacity 来实现,但问题在于边框和内部文本也变得透明。 这里有个示例。
不使用透明 PNG 背景图像,是否可以实现这一点?
如果您只想使背景颜色透明而不影响子元素内容,请使用
background-color: rgba(0,0,0,.5); // 将透明度设置为50%
有关更多详细信息,请参见此页面 - 它是CSS3规范,因此不会在每个浏览器中都显示:
可以的。
设置 background-color: transparent;
不要使用 opacity,因为这会使整个div半透明。
在http://jsfiddle.net/eU7By/1/更新了您的示例。
更新:根据评论
如@DHuntrods所述,您可以使用rgba作为背景颜色。当然,IE需要一些调整。http://leaverou.me/2009/02/bulletproof-cross-browser-rgba-backgrounds/
跨浏览器解决方案是在一个相对或绝对定位的父元素中使用一个额外的“绝对定位”的子元素(只包含着有色的透明背景),在这个子元素上使用opacity属性来使其透明。由于该元素没有子元素,因此透明度不会影响其他元素。
Opacity是IE5以上版本的属性,只需使用(请参见http://css-tricks.com/snippets/css/cross-browser-opacity/):
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; /* IE 8 */
filter: alpha(opacity=50); /* IE 5-7 */
-moz-opacity: 0.5; /* Netscape */
-khtml-opacity: 0.5; /* Safari 1.x */
opacity: 0.5; /* Good browsers */
请查看jsFiddle示例:http://jsfiddle.net/DUjzX/1/
HTML代码:
<div class="my-cool-wrapper">
<div class="text-and-images-on-top">
<p>Here some content (text AND images) "on top of the transparent background"</p>
<img src="http://i.imgur.com/LnnghmF.gif">
</div>
<div class="transparent-background">
</div>
</div>
CSS:
.my-cool-wrapper {
position: relative;
}
.my-cool-wrapper .text-and-images-on-top {
padding: 10px 15px 19px 15px;
z-index: 1;
position: relative; /* needed to enable the z-index */
}
.my-cool-wrapper .transparent-background {
position: absolute;
top: 0;
width: 100%;
height: 100%;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=10)"; /* IE 8 */
filter: alpha(opacity=10); /* IE 5-7 */
-moz-opacity: 0.1; /* Netscape */
-khtml-opacity: 0.1; /* Safari 1.x */
opacity: 0.1; /* Good browsers */
background-color: blue;
}
阅读更多: 设置背景图片的不透明度,而不影响子元素
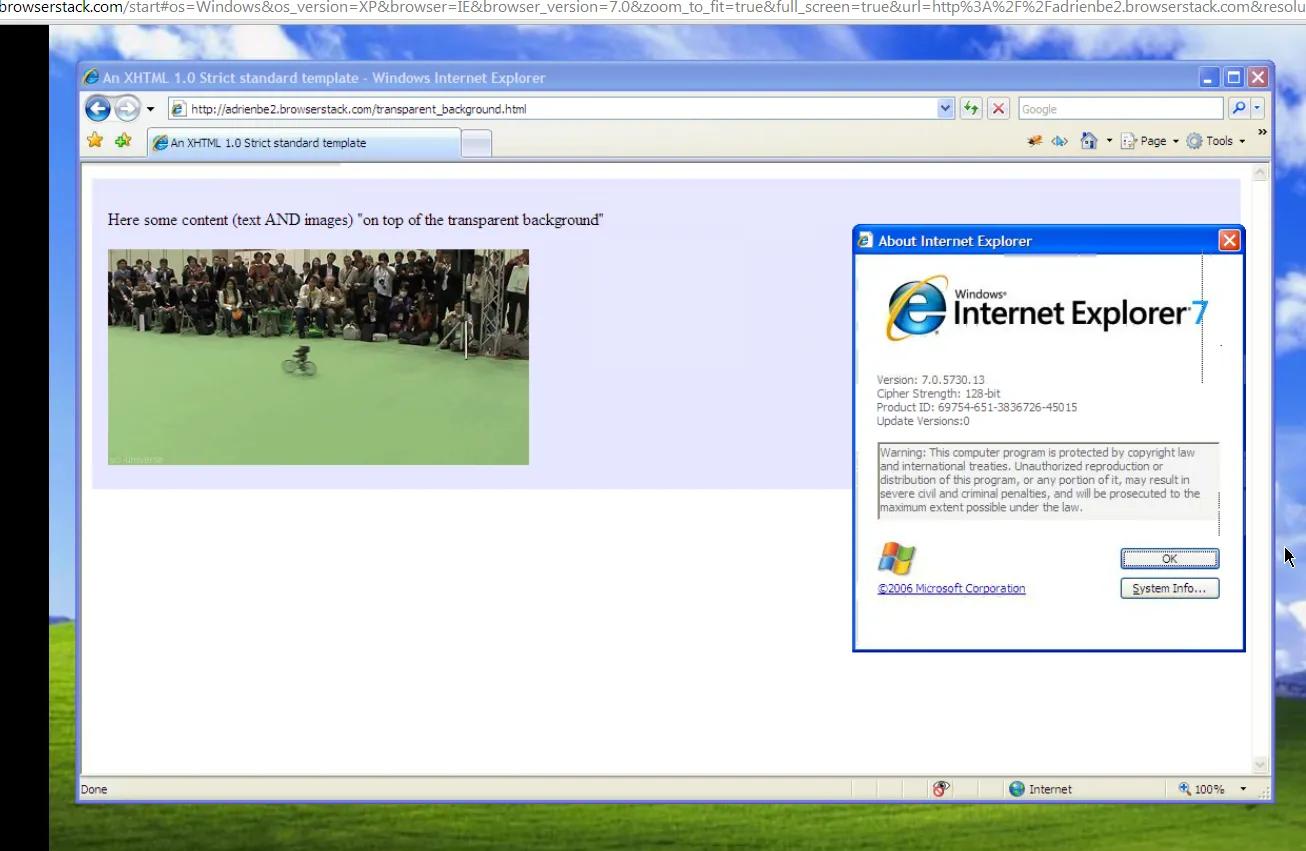
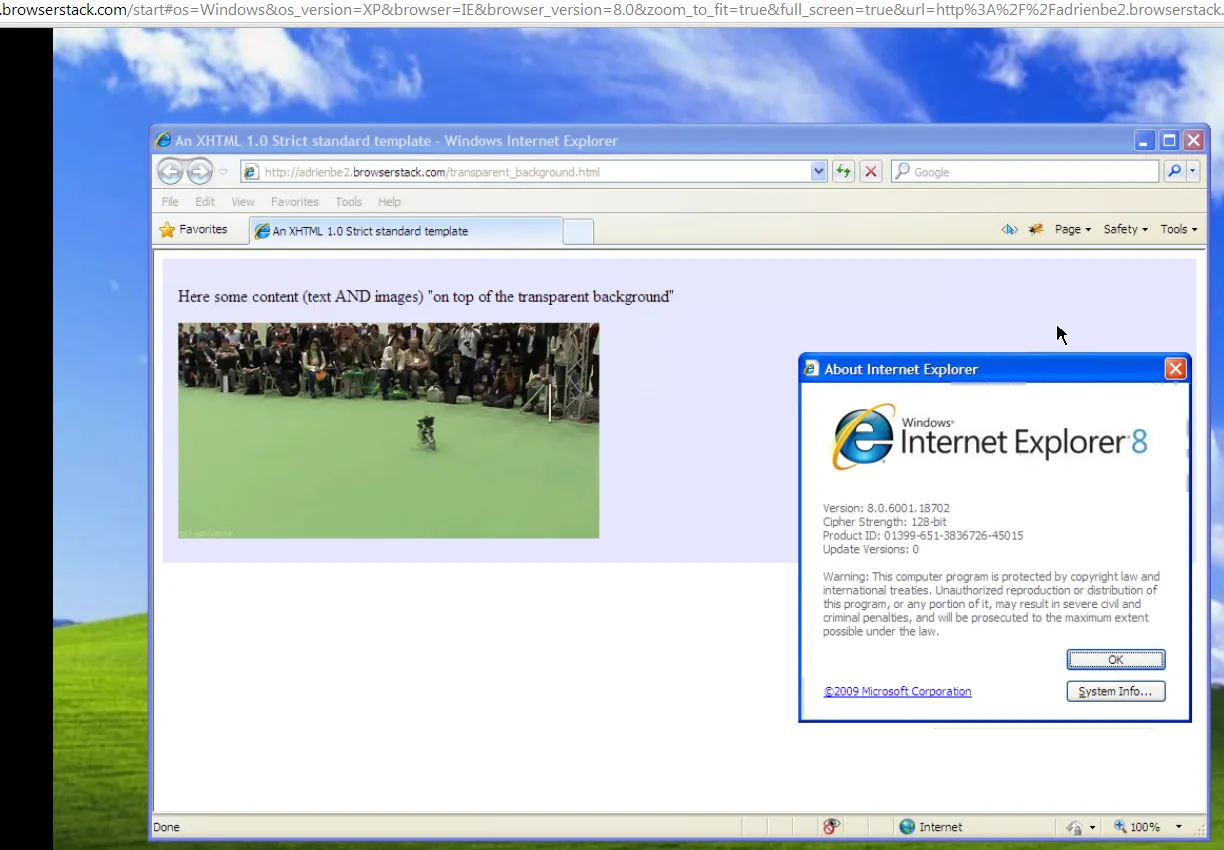
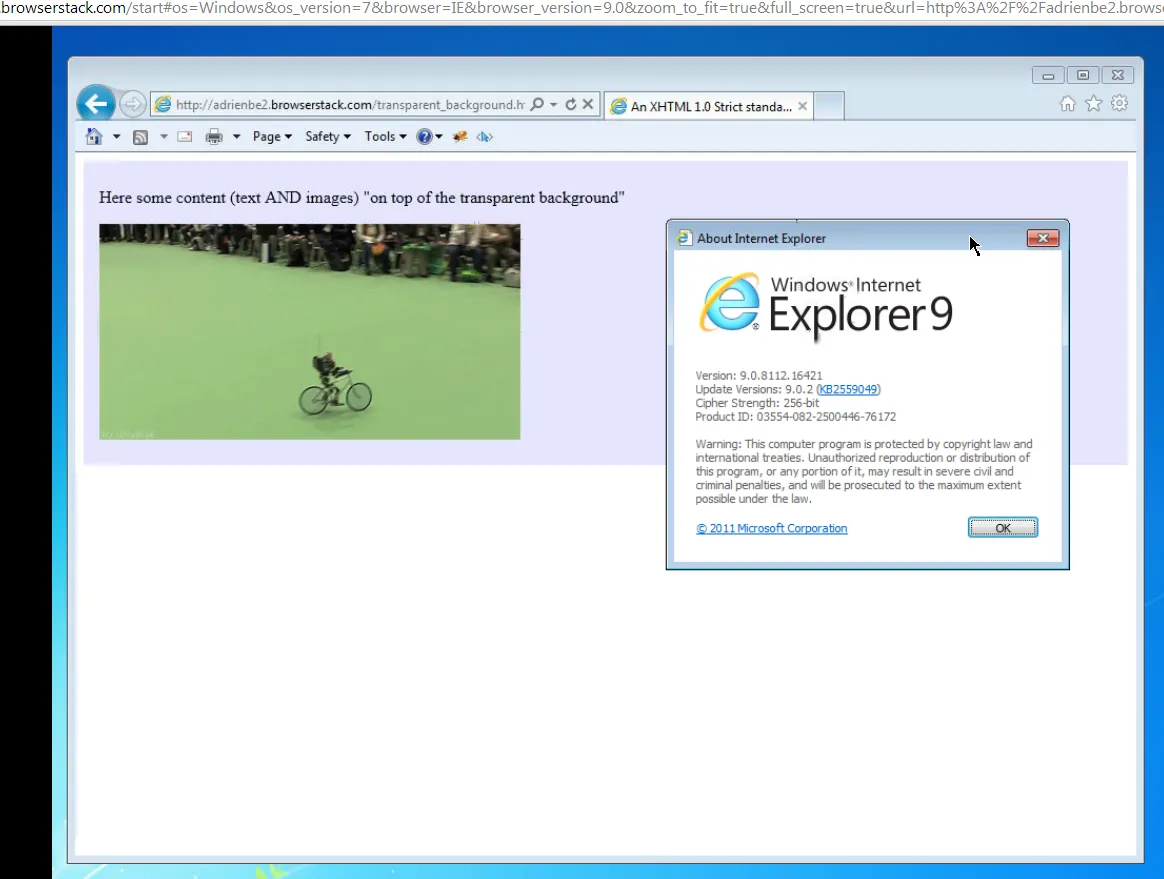
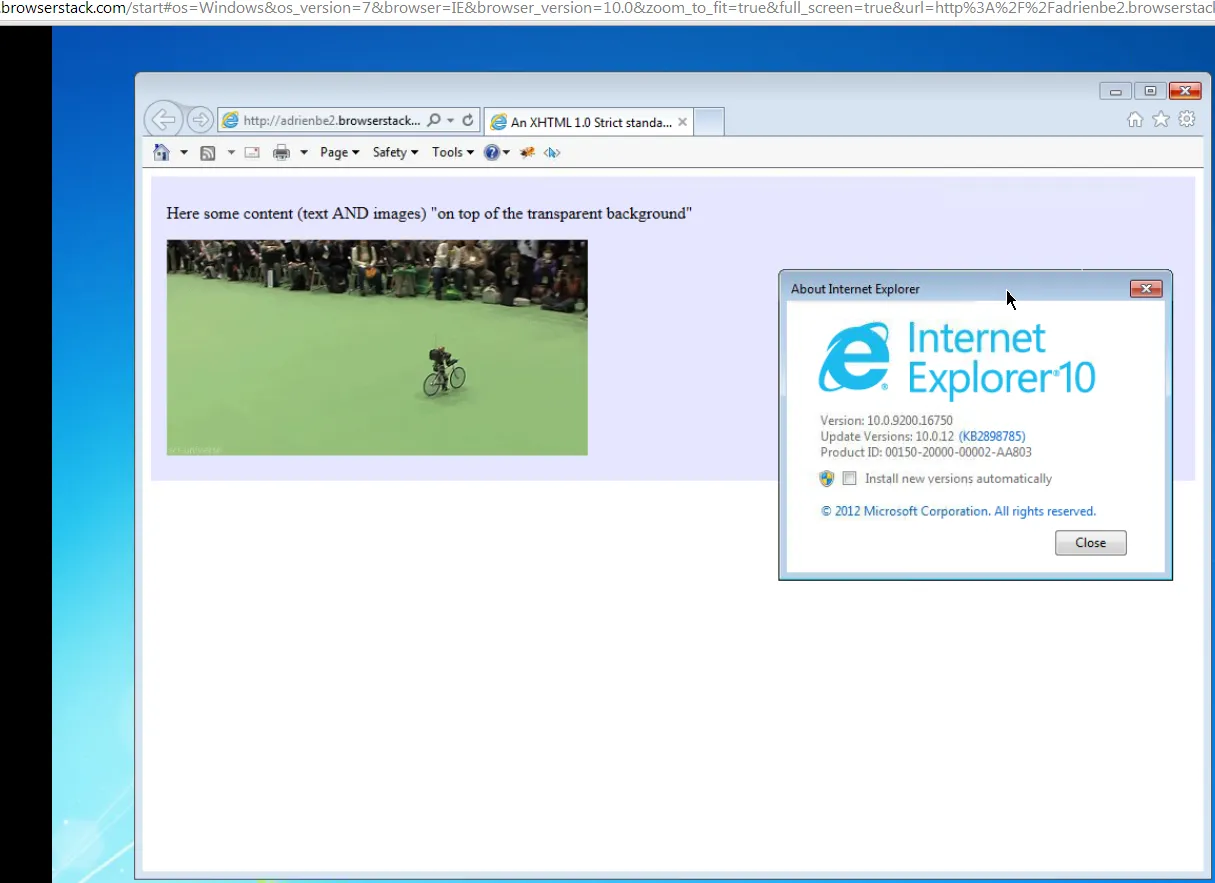
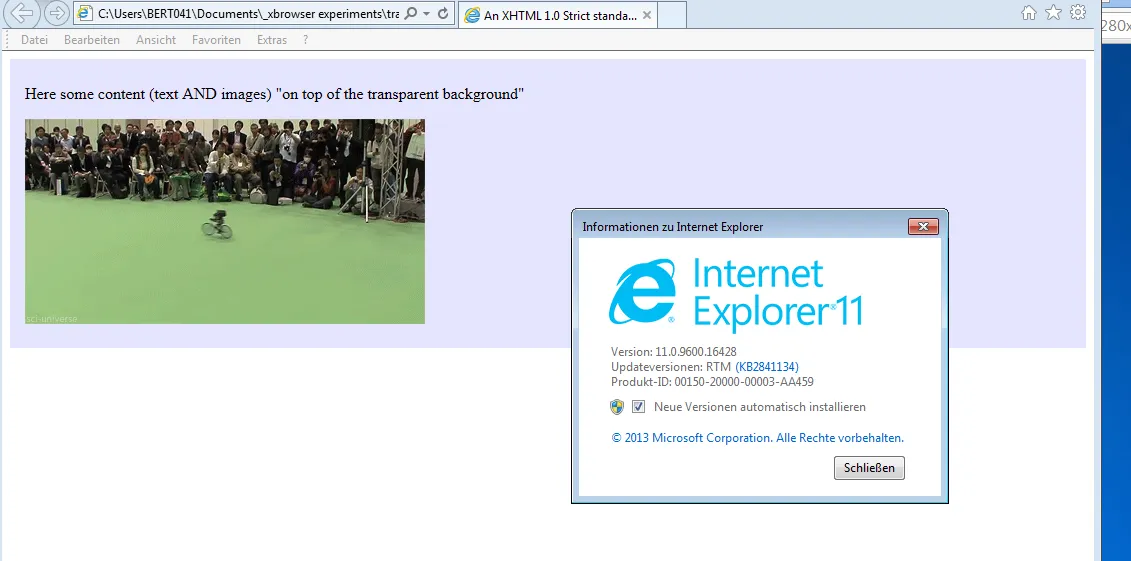
截图证明





备注:我没有为 Chrome、Firefox 和 Safari 添加截图,因为这些浏览器更好......相信我,它们也能正常工作。
我不得不使用一个30x30的透明GIF作为背景。
background:url('absolute path here');
background-color: transparent;
background: rgba(0, 0, 0, 0.6)!important;
background-color: transparent但我不认为你在寻找那个。你说的透明背景是什么意思?编辑:如果您确实在寻找完全透明的背景,我投了Gaby的答案。 - BoltClock