我正在尝试使用CSS在JavaFX 2.2.3中对滚动窗格进行样式设置,使其具有透明(或至少是不透明的)背景的滚动条。
.scroll-pane .track{-fx-opacity: 0;}
.scroll-pane .scroll-bar{-fx-base: transparent;}
奇怪的是,上面的代码使滚动条变成黑色。给-fx-base任何带有透明度的值都会导致这种情况发生。
背景颜色根本没有效果...
我错过了什么?
我正在尝试使用CSS在JavaFX 2.2.3中对滚动窗格进行样式设置,使其具有透明(或至少是不透明的)背景的滚动条。
.scroll-pane .track{-fx-opacity: 0;}
.scroll-pane .scroll-bar{-fx-base: transparent;}
奇怪的是,上面的代码使滚动条变成黑色。给-fx-base任何带有透明度的值都会导致这种情况发生。
背景颜色根本没有效果...
我错过了什么?
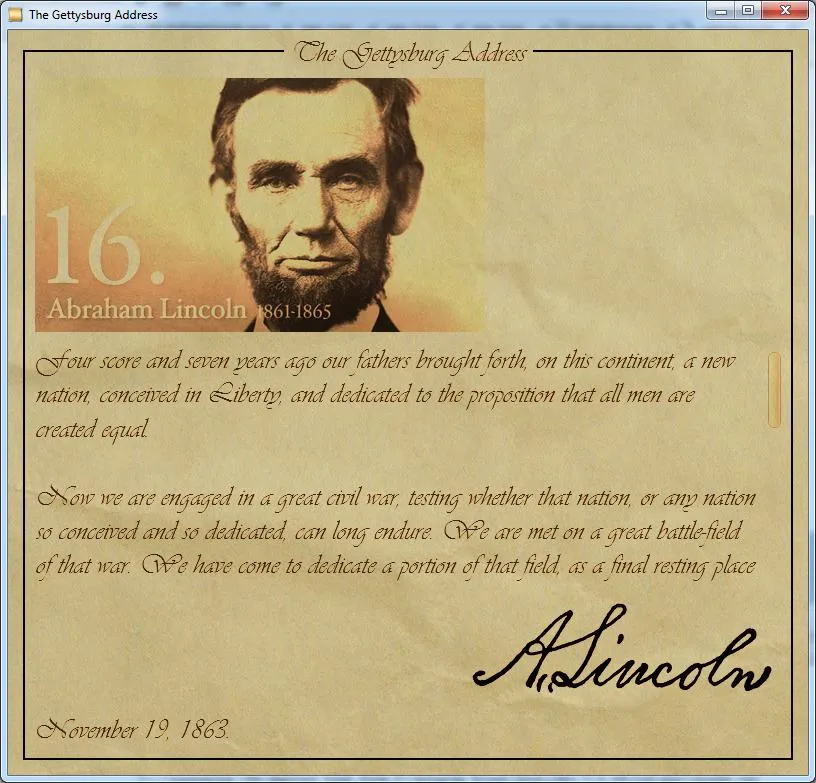
这是一个展示带有透明背景滚动条的样例。
该样例包括一些额外的程序逻辑,仅在用户悬停在滚动条上时才显示滚动条的可视反馈 - 您可能需要或不需要该功能。
与样例中滚动条相关的 CSS 代码如下:
.address .scroll-pane {
-fx-background-color: transparent;
}
.address .scroll-bar .increment-button {
visibility: hidden;
}
.address .scroll-bar .decrement-button {
visibility: hidden;
}
.address .scroll-bar:vertical {
-fx-background-color: transparent;
}
.address .scroll-bar:vertical .track-background {
visibility: hidden;
}
.address .scroll-bar:vertical .track {
visibility: hidden;
}
.address .hide-thumb .scroll-bar:vertical .thumb {
-fx-background-color: transparent;
}
滚动条被设置为透明,并且有一个额外的自定义样式类“address”。
我通过研究默认JavaFX 2.2 css样式表caspian.css中的滚动条部分来确定要使用的CSS。
示例的输出为:

visibility: hidden;获得相同的结果,但是-fx-opacity: 0;起作用了 :) - Maybe Julius