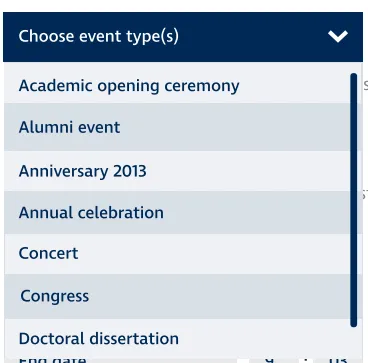
我希望实现以下内容:

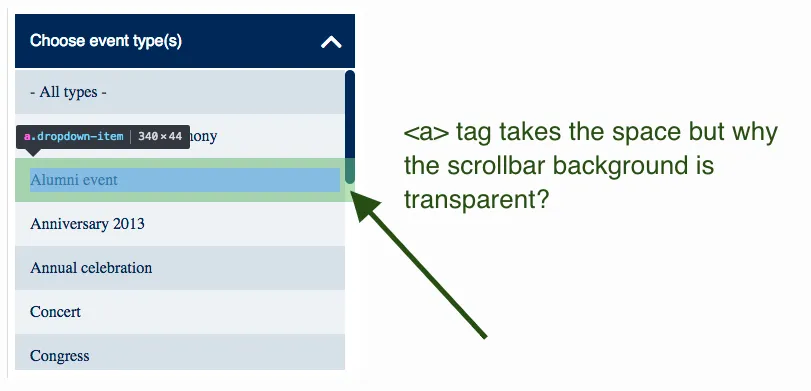
我已经实现的内容:
https://plnkr.co/edit/a3XfJo6Fxtru9V5zpVYR?p=preview

.dropdown-menu { //container
overflow-y: overlay;
background-color: transparent;
}
.dropdown-menu::-webkit-scrollbar {
width:10px;
}
.dropdown-menu::-webkit-scrollbar * {
background:transparent;
}
.dropdown-menu::-webkit-scrollbar-thumb {
background:$blue !important;
border-radius: 6px;
}
有人有任何想法如何做到这一点吗?我该如何使项目保持在其容器和容器的滚动条之间,以便它们看起来像设计一样? 我尝试在元素中放置z-index,但似乎不起作用。