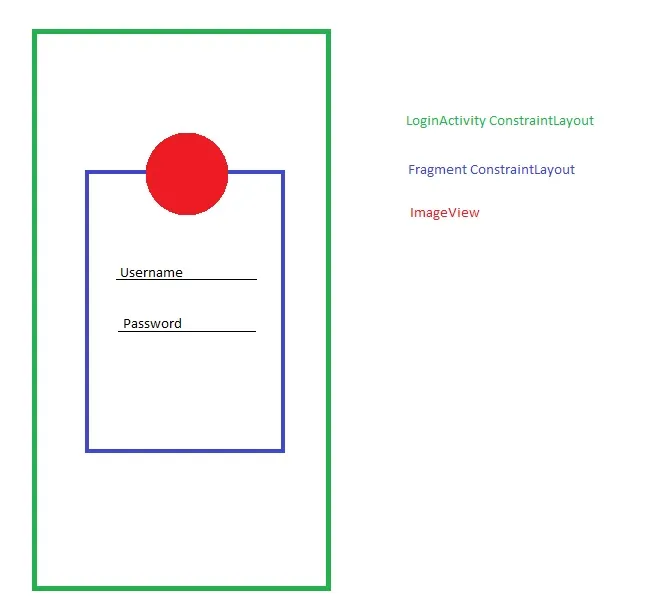
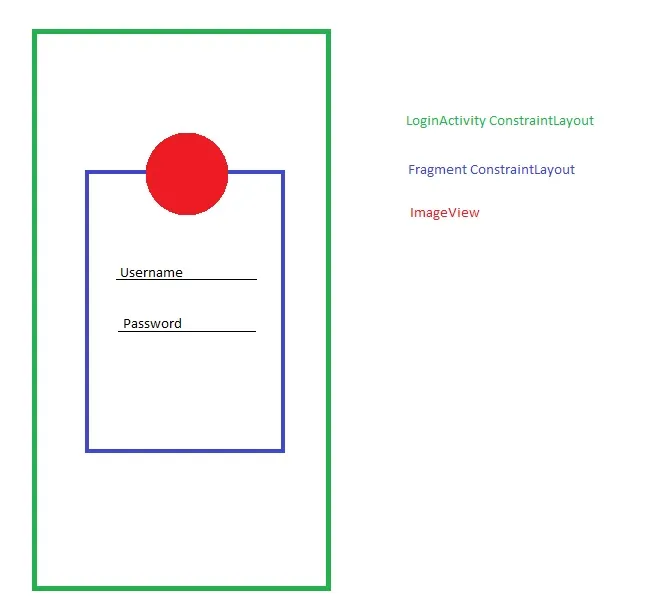
我正在尝试创建一个登录界面,我的LoginActivity包含一个LoginFragment,用于获取用户输入的显示图片、用户名和密码。现在,我想将我的圆形ImageView居中并半重叠在ConstraintLayout的顶部边界上,这个ConstraintLayout是我的Fragment的根布局(如附图所示)。我该如何实现呢?除了ImageView的放置位置之外,一切都正常工作。我已经附上了我的Fragment布局xml的代码。
我已经看过如下链接:How to half overlap images in android constraint layout 和 how to half overlap imageview on another imageview in android,但它们都没有达到期望的结果。
以下是LoginFragment XML:
这里是所需结果 1
1
我已经看过如下链接:How to half overlap images in android constraint layout 和 how to half overlap imageview on another imageview in android,但它们都没有达到期望的结果。
以下是LoginFragment XML:
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/custom_card"
android:elevation="6dp"
android:padding="24dp"
android:layout_margin="24dp">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="0dp"
android:layout_height="0dp"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintGuide_percent="0.5"/>
<ImageView
android:id="@+id/imageview_profile"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/circle"
android:src="@mipmap/ic_launcher"
app:layout_constraintTop_toTopOf="@id/guideline"
app:layout_constraintBottom_toBottomOf="@id/guideline"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<androidx.appcompat.widget.AppCompatEditText
android:id="@+id/edittext_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/tinBlue"
app:backgroundTint="@color/colorPrimaryDark"
android:hint="@string/hint_username"
android:textColorHint="@color/colorPrimaryDark"
android:textCursorDrawable="@null"
app:layout_constraintTop_toBottomOf="@+id/imageview_profile"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:maxLength="20"/>
<androidx.appcompat.widget.AppCompatEditText
android:id="@+id/edittext_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/tinBlue"
app:backgroundTint="@color/colorPrimaryDark"
android:hint="@string/hint_password"
android:textColorHint="@color/colorPrimaryDark"
android:textCursorDrawable="@null"
app:layout_constraintTop_toBottomOf="@id/edittext_username"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:inputType="textPassword"
android:maxLength="20"/>
<TextView
android:id="@+id/textview_forgot_password"
android:text="@string/text_forgot_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:layout_marginVertical="24dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/edittext_password"/>
<Button
android:id="@+id/button_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="12dp"
android:layout_marginVertical="24dp"
android:background="@color/tinBlue"
android:textColor="@color/white"
android:text="@string/login_button_label"
app:layout_constraintTop_toBottomOf="@id/textview_forgot_password"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
这是LoginActivity的XML代码:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:background="@color/darkGray">
<TextView
android:id="@+id/textview_tin_account"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_tin_account"
android:textSize="24sp"
android:textColor="@color/white"
android:layout_gravity="center_horizontal"
android:layout_marginVertical="16dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/login_ui_container"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
app:layout_constraintTop_toBottomOf="@id/textview_tin_account"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent">
</androidx.constraintlayout.widget.ConstraintLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_new_user"
android:textSize="12sp"
android:textColor="@color/white"
android:layout_gravity="center_horizontal"
android:layout_marginVertical="4dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
这里是所需结果
 1
1
LoginActivity的根ConstraintLayout的直接子项?你能否将你的活动布局添加到你的帖子中?android:clipChildren="false"应该被添加到托管碎片的任何ViewGroup中。 - Pawel Laskowskiandroid:clipChildren=false,但它仍然会出现半圆形的问题。 - Abdul Mateenid/login_ui_container的ConstraintLayout中添加android:clipChildren="false"。 - Pawel Laskowski