以下是我的 Constraint Layout 的部分 XML 代码。
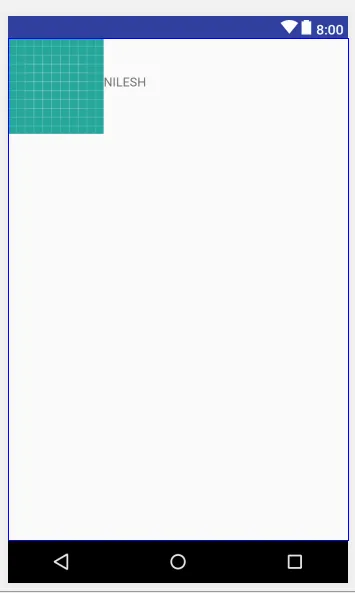
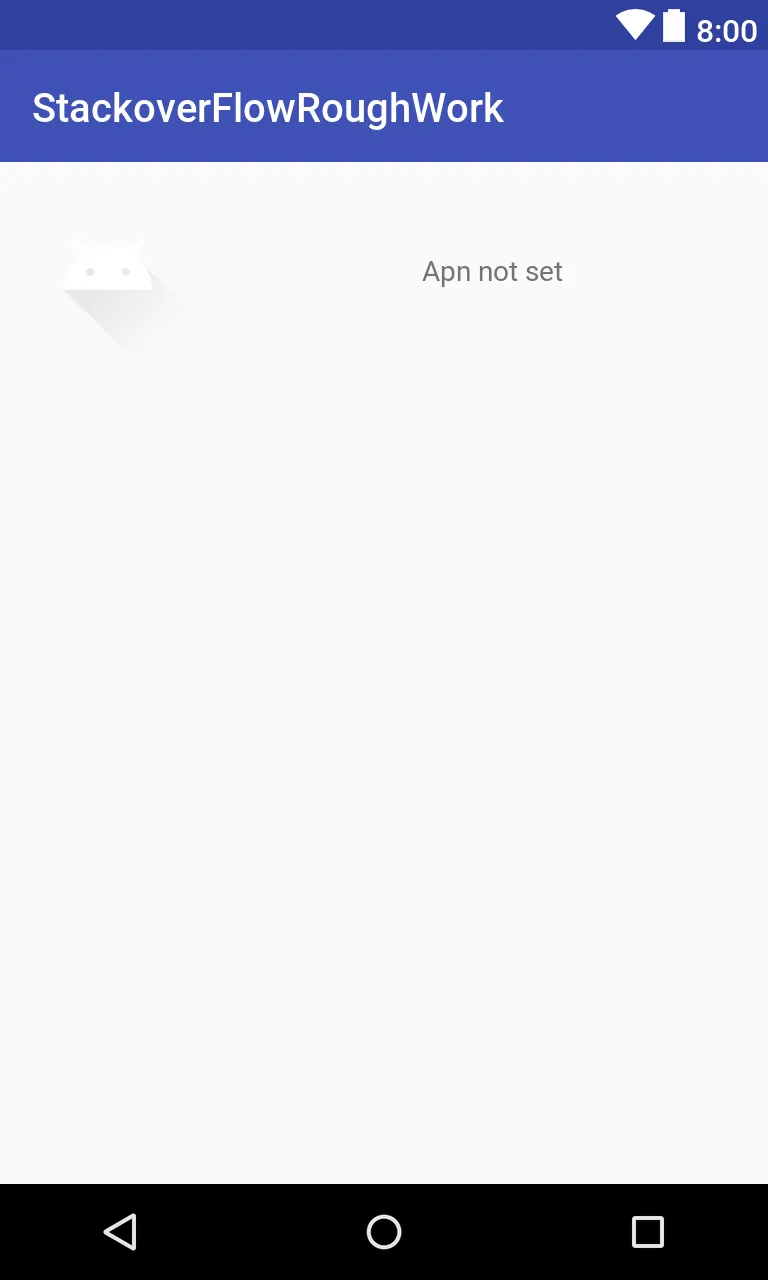
我想要做的是将文本视图放在图像视图右侧的正中间。在线性布局中,我们通常通过重力实现这一点。这里我使用
<ImageView
android:id="@+id/img_apn_not_set"
style="@style/DeviceManagementImageView"
android:contentDescription="@string/app_name"
android:src="@drawable/ic_sos"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/view1" />
<TextView
android:id="@+id/tv_apn_not_set"
style="@style/DeviceManagementHeaderText"
android:text="Apn not set"
android:layout_marginTop="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/img_apn_not_set"
app:layout_constraintTop_toTopOf="@+id/img_apn_not_set" />
我想要做的是将文本视图放在图像视图右侧的正中间。在线性布局中,我们通常通过重力实现这一点。这里我使用
marginTop来实现同样的效果。所以我是否可以使用任何属性来实现相同的效果呢?是否有类似于rightOfCentreOf的属性呢?
谢谢。