我尝试在相对布局中将一个文本视图居中放置在另外两个文本视图之间。其中一个文本视图与父视图顶部对齐,另一个文本视图与父视图底部对齐,第三个文本视图(@id/info)位于两者之间。下面是用于ListView的列表项的视图层次结构:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:listSelector="@drawable/list_selector"
android:orientation="vertical"
android:paddingBottom="@dimen/padding_default"
android:paddingLeft="@dimen/padding_large"
android:paddingRight="@dimen/padding_large"
android:paddingTop="@dimen/padding_default" >
<ImageView
android:id="@+id/image"
android:layout_width="65dp"
android:layout_height="65dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:src="@drawable/logo_imageonly" />
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toRightOf="@id/image"
android:ellipsize="end"
android:paddingLeft="@dimen/padding_default"
android:singleLine="true"
android:textColor="@color/best_prices_item_text_default"
android:textSize="@dimen/text_size_medium"
android:textStyle="bold" />
<TextView
android:id="@+id/priceQty"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_toRightOf="@id/image"
android:ellipsize="end"
android:paddingLeft="@dimen/padding_default"
android:singleLine="true"
android:textColor="@color/best_prices_item_price"
android:textSize="@dimen/text_size_small" />
<TextView
android:id="@+id/gorceryName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_toRightOf="@id/priceQty"
android:gravity="right"
android:singleLine="true"
android:textColor="@color/best_prices_item_grocery_name"
android:textSize="@dimen/text_size_xsmall"
android:textStyle="italic" />
<TextView
android:id="@+id/info"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/priceQty"
android:layout_below="@id/name"
android:layout_toRightOf="@id/image"
android:ellipsize="end"
android:gravity="center_vertical"
android:paddingLeft="@dimen/padding_default"
android:singleLine="true"
android:textColor="@color/best_prices_item_text_default"
android:textSize="@dimen/text_size_small" />
</RelativeLayout>
在Eclipse视图设计器中,效果与我预期的一样-textview已正确居中:
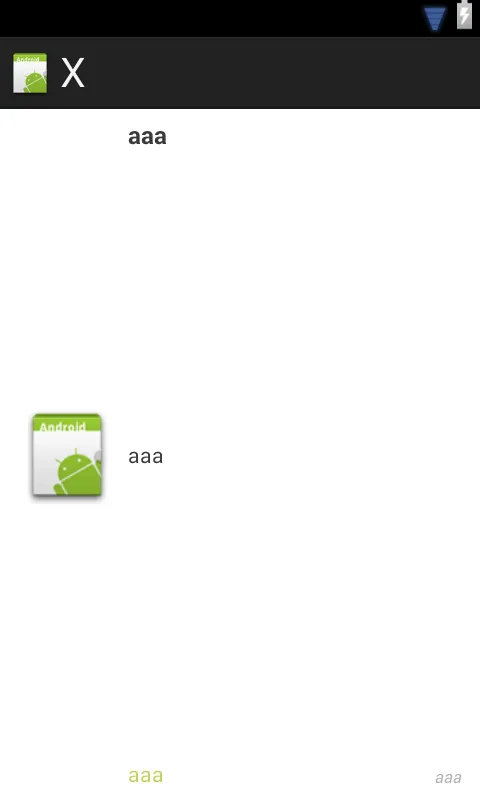
 但是当我在设备/模拟器上运行应用程序时,居中的textview消失了。有人遇到过这个问题并能提供帮助吗?
但是当我在设备/模拟器上运行应用程序时,居中的textview消失了。有人遇到过这个问题并能提供帮助吗?
android:textColor="@color/best_prices_item_text_default"和android:textSize="@dimen/text_size_small"的值。 - AlexejWagner.javacenterVertical规则时,它几乎可以工作,看起来中间的文本视图几乎居中(我认为它略高于实际中心),但是我发布的原始布局不起作用(缺少中间的文本视图),尽管在Eclipse可视化视图设计器中看起来很好。 - qbasso