我有一个简单的布局,其中包括两个图标和一个SearchView。我希望将SearchView放置在这两个图标之间(与ConstraintLayout中的match_constraint相同)。由于负边距在ConstraintLayout中无法使用(必须使用间隔器,在我的情况下不是很有效),因此��想使用RelativeLayout。
但是,这个解决方案不起作用。它会将第二个图标推出视图,并且在这种情况下,SearchView将会match_parent。使用负边距的原因是,即使没有边距,在应用程序中Icon和SearchView之间的间隙也很大。因此,我想使用负边距将图标靠近SearchView(EditText)的边缘。
但是,这个解决方案不起作用。它会将第二个图标推出视图,并且在这种情况下,SearchView将会match_parent。使用负边距的原因是,即使没有边距,在应用程序中Icon和SearchView之间的间隙也很大。因此,我想使用负边距将图标靠近SearchView(EditText)的边缘。
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginBottom="16dp"
android:layout_marginTop="32dp">
<ImageButton
android:id="@+id/icon_1"
android:layout_width="32dp"
android:layout_height="32dp"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:adjustViewBounds="true"
android:background="@android:color/transparent"
android:layout_gravity="center_horizontal"
android:src="@drawable/ico_1" />
<android.support.v7.widget.SearchView
android:id="@+id/action_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toEndOf="@id/icon_1"
android:background="@color/colorTransparent"
android:backgroundTint="@color/colorTransparent"
android:focusedByDefault="false"
app:closeIcon="@null"
app:iconifiedByDefault="false"
app:searchHintIcon="@null"
app:searchIcon="@null">
</android.support.v7.widget.SearchView>
<ImageButton
android:id="@+id/icon_2"
android:layout_width="32dp"
android:layout_height="32dp"
android:layout_toEndOf="@id/action_search"
android:layout_centerVertical="true"
android:layout_alignParentEnd="true"
android:layout_marginEnd="15dp"
android:adjustViewBounds="true"
android:background="@android:color/transparent"
android:scaleType="fitCenter"
android:src="@drawable/ico_2" />
</RelativeLayout>
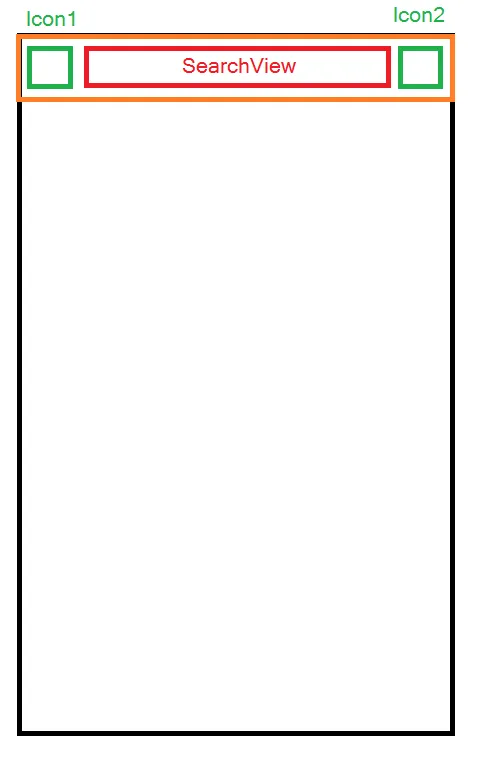
图片: