我有一个根
在一些视图V1之后,我想放置3个视图:
我如何使用“中心”线放置TV1、TV2、Progress?不使用任何额外的容器,例如:
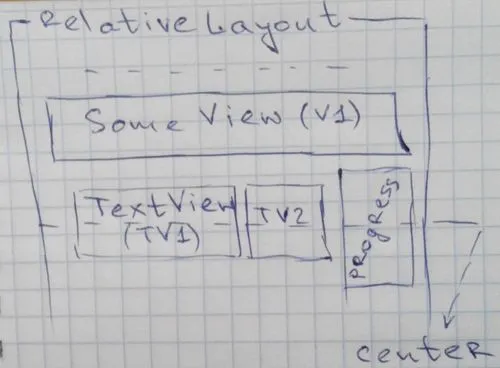
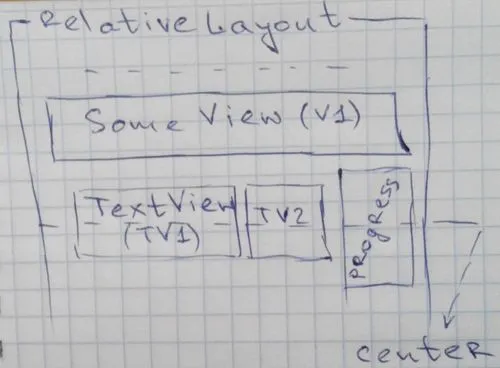
如下图所示:
RelativeLayout和子视图。在一些视图V1之后,我想放置3个视图:
TextView TV1、TextView TV2和ProgressBar Progress。当然,Progress的高度比textviews大。在这3个视图放置其他视图之后。我如何使用“中心”线放置TV1、TV2、Progress?不使用任何额外的容器,例如:
LinearLayout。如下图所示:

android:centerVertical="true"属性。 - Phantômaxx