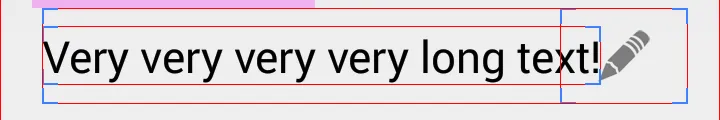
我正在尝试开发一个Android应用程序,但GUI设计方面遇到了一些问题。以下是截图的一部分,其中红色和蓝色线条是由Android调试选项生成的。

这是代码:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/caption"
android:layout_below="@+id/caption" >
<ImageButton
android:id="@+id/button_edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:src="@drawable/content_edit"
style="?android:attr/borderlessButtonStyle" />
<TextView
android:id="@+id/myText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:text="@string/num_placeholder"
android:textAppearance="?android:attr/textAppearanceLarge" />
</RelativeLayout>
如您所见,TextView“myText”与ImageButton“button_edit”重叠。一个简单的解决方案是使用LinearLayout代替RelativeLayout。但问题在于:
- 我需要右侧的编辑按钮
- 我需要文本填充布局的其余部分(显然是在编辑按钮的左侧)
我也尝试将“myText”的layout_width设置为“fill_parent”,但它会在编辑按钮左侧将整个屏幕全部填满。
期望的行为应该是“myText”增加其高度(成为两行TextView),而不是覆盖“button_edit”。
是否有人可以帮助我?谢谢。
RelativeLayout,而不是用LinearLayout就可以实现呢? - sriramramani